Conversion Optimization
24 minute read
10+ High Converting Service Page Design Examples.
LAST UPDATED:
May 6, 2024


In order to succeed in the increasingly competitive market, it is essential to invest in good web design.
Let’s face it: creating the perfect landing page for your services is difficult.
The best services web pages strike a balance between being informative and trying to elicit a sale.
Going too far in one direction will make you feel like a low-rate wikipedia page, going too far in the other will put you on par with used car salesmen.
So how do you do it; how do you make a service page that will actually resonate with your customer?
We’ve worked with dozens of companies to improve their service business or B2B web design. While there is no one size fits all answer to constructing an effective services page, there are a number web page design principles we’ve found to be universally successful. Don’t miss out on potential business opportunities – trust a professional web design company to deliver exceptional results every time.
In this article we’ll be exploring those principles along with sharing industry leading services page website design ideas you can learn from.
Ready to dive in?
PS. If you prefer the video recap of this article watch this instead ?
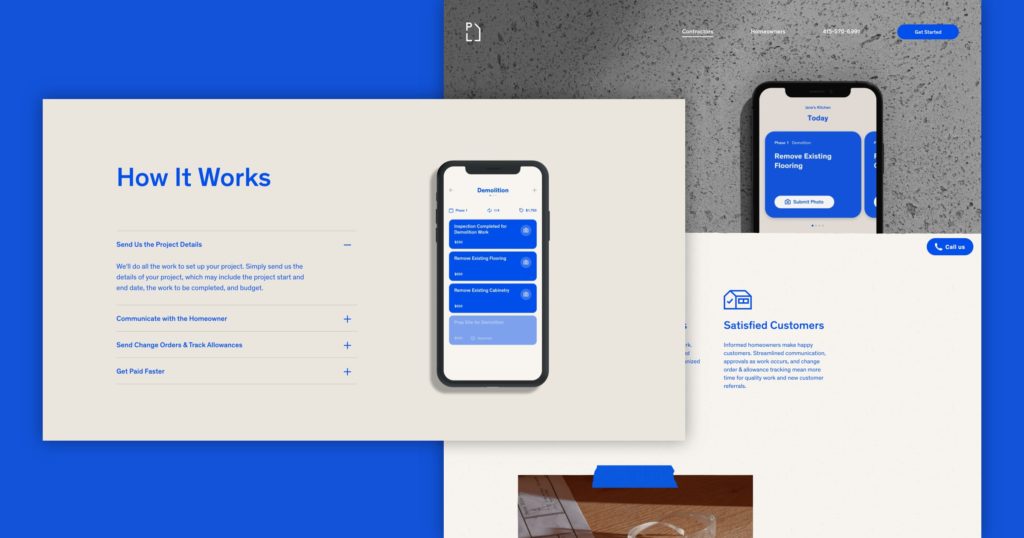
Punchlist

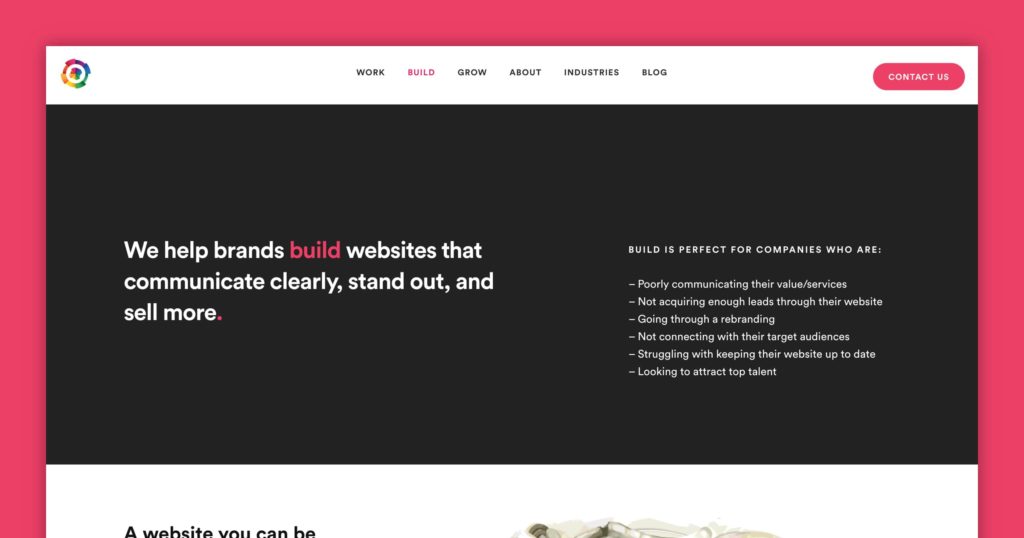
Kicking off our list of company website design examples is the Contractors page from Punchlist. Here’s what we like:
- It provides us with a clear, concise, and bold opening statement.
- “Do work. Get paid. It’s never been faster.”
- The follow-up of this statement offers three clear value propositions that speak to client pain points.
- The personalized testimonial in the next section does a great job humanizing the service and connecting with the value props mentioned above.
- The how it works section does a great job of connecting key points with visuals from the app.
- We love the use of a FAQs section to drill into the questions customers actually need answered.
- They end the page with a soft call-to-action that asks for the user’s info.
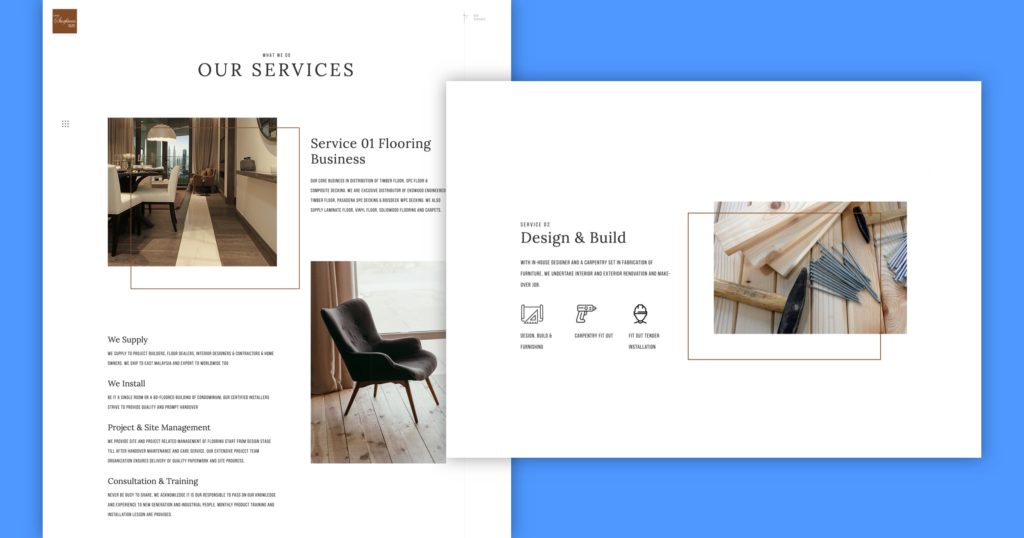
Lianz Surfaces

Lianz Surfaces offers a really unique example of a WordPress website services page. Here’s what we like:
- Once you land on the page you immediately get presented with a couple of high-quality images of their work.
- The page quickly highlights their three main service areas: Flooring, Design & Construction, Trading & PMP.
- We enjoy the subtle touch of the breadcrumbs on the right hand side to help encourage users to scroll.
What we think could be improved:
- The font chosen for paragraphs is pretty tough to read. You really should only be using the forced uppercase condensed font for titles.
- While we love the concept of how the page is laid out, something feels off between the three services. I think there was a way all three of them could be presented more consistently.
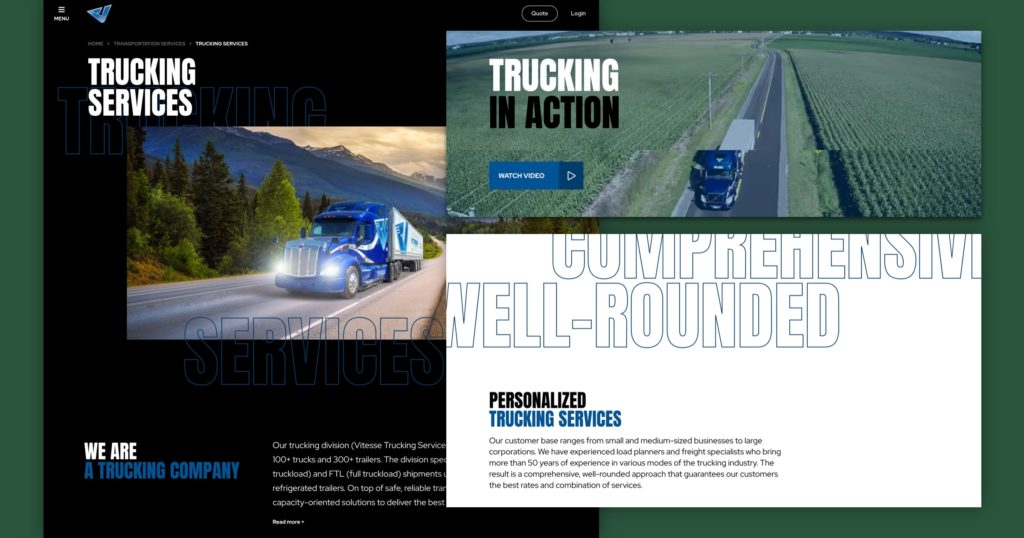
Vitesse Transport

Vitesse Transport has a pretty trucking good services landing page. Here’s what we love:
- The opening frame makes it really clear what they do and what they can provide.
- The 4 line icons to represent each truck are well stylized and on-point.
- We like that they’re not only calling out their technology, but talking about how that technology improves service for their customers.
- The second video on the page highlighting their new yard seems well placed and we think it further emphasizes the professionalism of Vitesses’ company website.
- We like that they have a touchpoint which speaks to their average customer size.
- The page ends with a clear call to action to get a quote and close the sales loop.
What we think could be improved:
- We don’t think the first corporate video is necessary. It’s not really adding value to the website beyond the other content that’s already there.
- The yard video is a cool touch, but it may be overemphasized on the page. It also could likely be shortened to 60 seconds instead of its 2+ minute run-time.
- We like what the personalized trucking services section has to say–we think it could say that earlier in the page journey so it gets more visibility.
Hillsboro Aviation

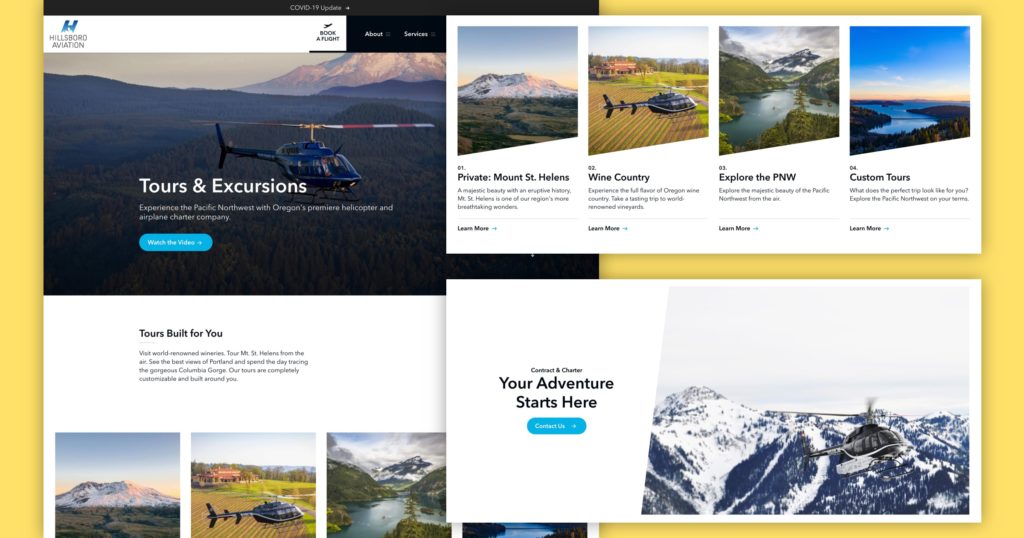
Hillsboro Aviation’s business website design is simple, yet very effective. Here’s what we like:
- Great use of imagery on the page. Definitely makes you want to sit in that passenger seat.
- The video you can click into is great. Really brings some life to the page and shows off some of the tours.
- They quickly call out their locations and also introduce you to the concept of a custom tour.
- They end the page with a call to action to book and close the sales loop.
What we think could be improved:
- We understand that you have the ‘watch video’ button in the hero header, but we think having a 15-30 second loop of the video autoplaying the background of the hero frame could really add to the initial experience of the website look.
Huemor

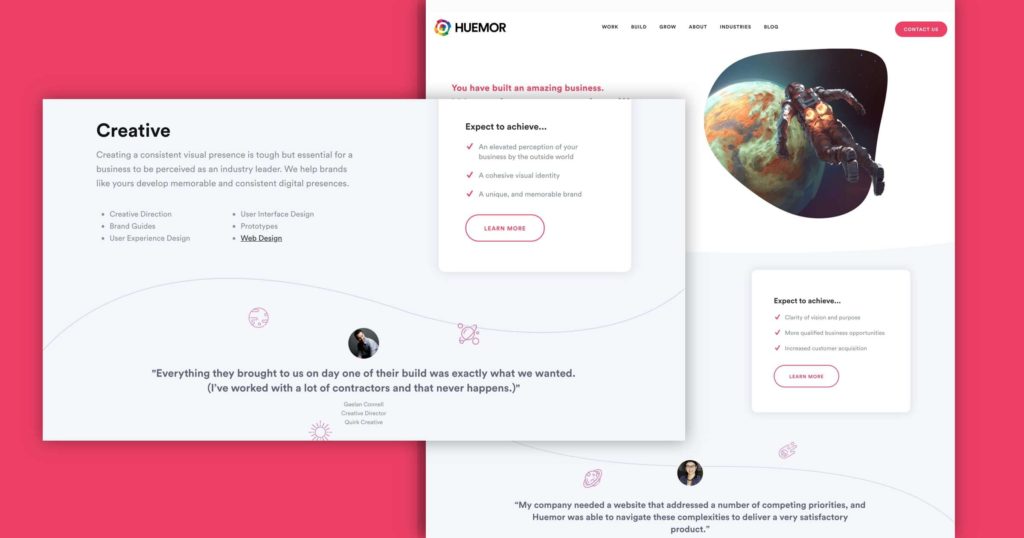
Yes, I know, we’re featuring ourselves. Kind of lame but we really do want to point out some of the things we think you could learn from our service website design inspiration:
- Our opening statement and supporting paragraph are really clear about what our business focuses on.
- We’re accomplishing a few different things in each of our service sections:
- 1. A quick statement about what we do.
- 2. A quick bulleted list of the capabilities for the main service.
- 3. Clearly defined business deliverables.
- 4. There’s a clear next step from the service section to “Learn More”.
- We’re using a background line element to draw the visitor down the page and encourage scrolling.
- We’ve done our best to pair real client testimonials with each service.
- Lower on the page we introduce you to our core philosophy surrounding our services.
- We end the page with clear next steps to either contact us or view some of our work to get new web design inspirations.
Ester

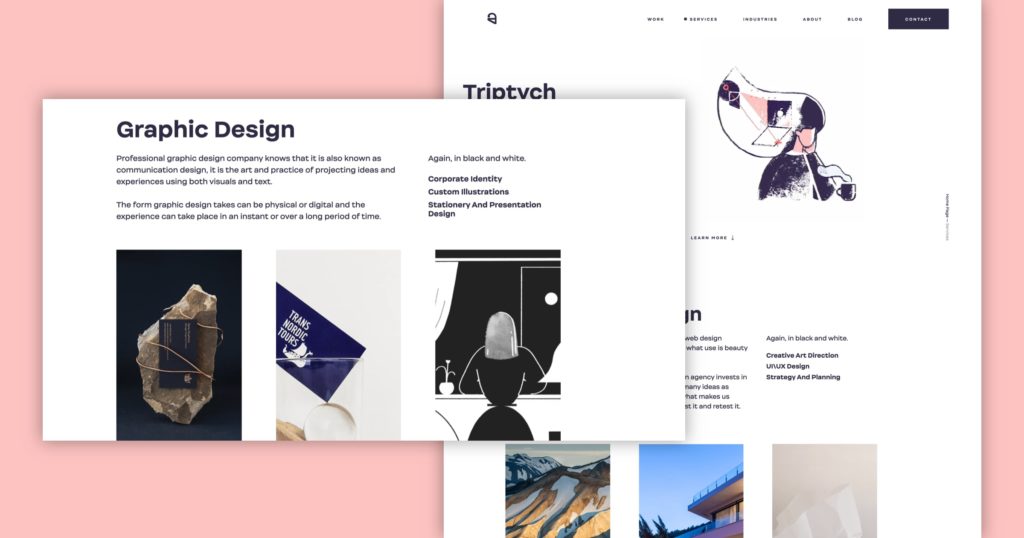
Ester’s graphic design services page is a great example of how to bring a lot of great design ideas together in an organized and visually appealing way. Here’s what we like:
- Each section is really clearly defined.
- We really enjoy the incorporation of work examples within each service section, adding a nice reinforcement for the quality of work.
- There’s enough interaction on the page to keep it interesting, but not so much that it becomes distracting.
What we’d like to see improved:
- The opening statement to the page itself is kind of confusing. That could be re-worked a bit.
- As digital marketing evolves, so must the content that businesses use to reach their target audiences. The content on each section could definitely be re-worked a bit as well. It doesn’t feel super benefit driven.
- The hyperlinks on the right feel kind of redundant when they overlap with the images below. This could be a great opportunity for a website redesign project.
4por4
4port4, a web design company, delivers a really interesting services page experience. Here’s what we like:
- The overall experience of the page is pretty fun. If you’re looking for an experience that includes motion design, you know you’re going to get it without reading a word on the page.
- The callout to client experiences up front is nice for setting expectations.
- Each section is clearly defined with clear bullet points for capabilities.
- We like the inclusion of graphics and gifs in each section. Helps bring some visuals to the service line.
What we’d improve:
- They’re not getting a ton of value out of their hero header. The opening statement could be more descriptive. The hero image is actually working against them by pushing the key info out of the frame.
- We’d suggest taking the motion design back one-notch. Love the motion on the graphics, but maybe lose it on the headers for the sections?
Wired Avenue

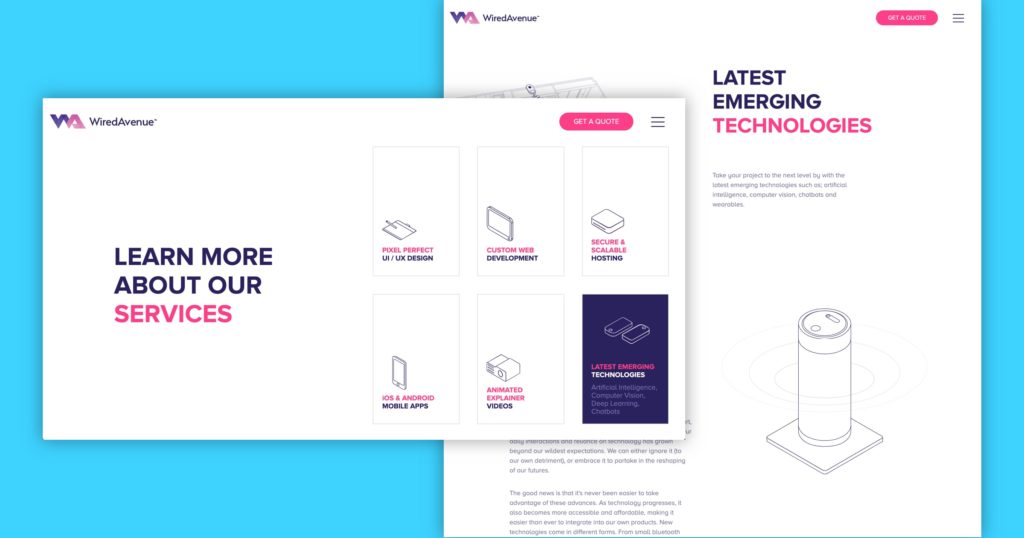
Wired Avenue’s service overview and service inner pages are textbook examples to follow for your SaaS website design. What we like:
- The service overview page is clean and concise.
- Icons work well with the titles on the page.
- The hover effect for each individual service page layout feels polished and professional, but not overdone.
- We like the use of animated SVGs with the introductory title and paragraph on each individual page. It definitely grabs your attention.
- The graphics that support the points lower on the page do a good job connecting.
What we’d improve:
- Overall, the content on the individual pages are speaking more to the technical ‘how to’ of the services and less so the business deliverables the services provide. Feels like a miss.
- Each individual service page could benefit from a call to action that drives someone to contact Wired Avenue.
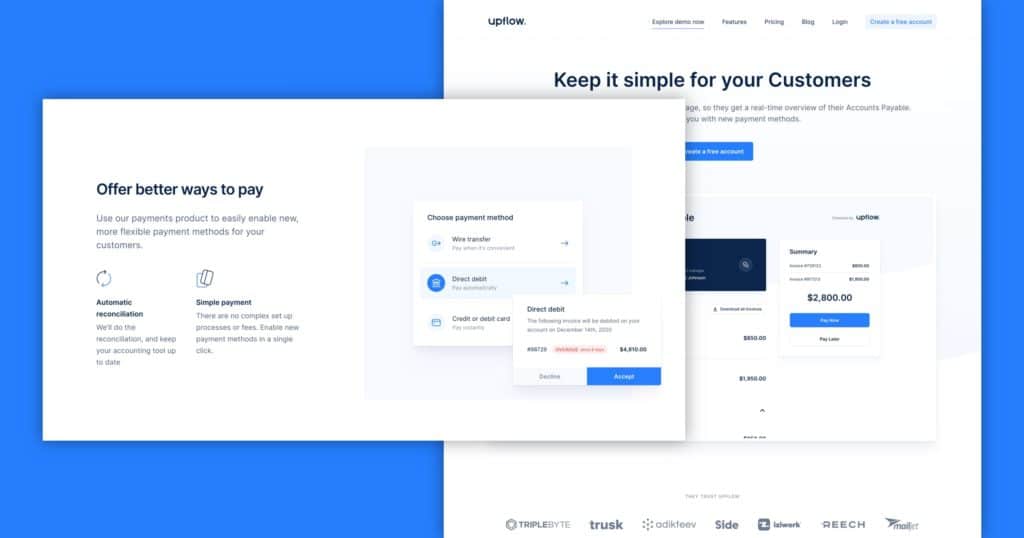
Upflow

If you’ve read our top homepage design examples post, you may already be familiar with Upflow. Here’s what we have to say about their website design:
- The opening statement is clear and benefit driven. The visual they choose to use also summarizes the statement really well.
- Their strategy for each section as you scroll down the page is top-notch. They lead with a benefit and then identify what key features help make it happen. They also pair a snippet of their product image to help also visually communicate the point.
- For those who may need a bit more information they provide two click-through paths for more information on specific features. By providing visitors with these options, their product landing pages can increase conversion rates and boost sales.
- Right before the final CTA on the page they highlight some client testimonials. Not only do these say great things, they look great too.
- At the end of the page there are two clear options: Book a Demo or Create a Free account.
What we’d change:
- Our only critique would be to drop the ‘Create A Free Account’ button from the final CTA. You have a persistent version of it in the site header and you also presented it in the initial frame of the page. That leaves room for you to have a strong, singular call to action.
- We’d also suggest testing an in-page form for the ‘Book a Demo’ option as opposed to the CTA. It doesn’t always work flawlessly, but in most cases it can lift conversions on the page.
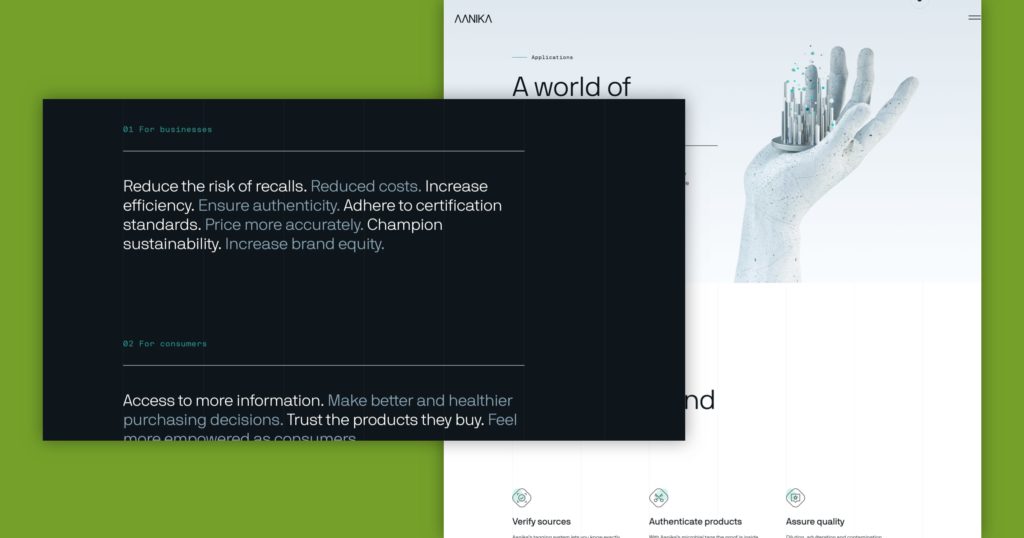
Aanika

Aanika’s futuristic service page layout definitely does a great job of combining aesthetics and marketing copy. Here’s what we like:
- The supporting text underneath the header on the page provides good information about what Aanika actually is.
- The graphic supporting the opening statement is definitely attention grabbing.
- They call out specific features early and then speak to their business benefits directly underneath the titles.
- Love the idea and content behind the larger benefits section.
- They end the page at a clear call to action to get in contact.
What we’d suggest to improve:
- Adding some sort of subtle motion to the hand would be nice. Something simple like the dots bubbling up or slight movement on the fingers could bring the web design over the top.
- The benefits section contents are awesome, but we feel like the presentation could be tightened up. Instead of having each user type (businesses, consumers, the planet) in its own frame, present them together as one in three columns. Also, the points made for each would be more easily read as bullet points.
Want Your Service Page Reviewed?
Interested in what we may have to say about your website design or service page? Leave your example in the comments below and we’ll let you know what we think.
Like almost everything else in life, having a strong foundation (website structure) is going to be key for the success of your services section. Getting this right will not only improve user experience, but it will also set you up for improved search engine optimization.
Individual Services Pages vs A Single Service Overview Page
A common question we receive from businesses we partner with is something to the effect of: “Should I just list all of my services on a single page, or should I create individual pages for each service?”.
The quick and short answer we give is: You should have both.
Single service pages and individual ones inherently serve different purposes on your website design.
Let’s take a few moments to explain.
Individual Service Pages

Individual Service pages are also often referred to as landing pages. These are pages on your website design that are focused on a single, specific service offering. Some of the quick advantages to these pages are:
- They allow you to be hyper focused on a specific topic (service)
- They can be heavily optimized for organic search based on specific key terms
- They can act as effective first touch points or entrance points for new users
- You can really elaborate on your benefits and differentiators here
Ultimately, individual service pages are a powerful tool for delivering information to new users. We find that these types of website templates get viewed most by new users when they’re the entry point of the site. A brand new user entering in from your homepage will be less likely to visit these pages on their first website visit.
Service Overview Pages

Service Overview pages are a single destination that lists out all of the services you offer. These pages are great for first time visitors coming in from somewhere like your home page because they allow the user to quickly understand the breadth of your offerings. We find that these types of pages almost always get a hit from a first time visitor. Service Overview pages can also be effective knowledge bases for current customers who need to find quick answers to their questions.
URL Structure Best Practices
For a long time there’s been some debate surrounding how URLs should be created. Some SEO’s will suggest that the URL should contain all of your key terms while user experience experts will suggest they’re as short as possible.
These two ideologies are often in direct contention with one another.
Let’s say you were trying to rank for the term “Web Design Services New York“.
An SEO might suggest that the URL looks something like this: /web-design-services-new-york
Where a UX expert might suggest the URL looks something like this: /web-design
Which URL is right?
Neither is perfect, but the user experience expert’s suggestion is actually more in-line with modern standards.
Search engines have been advancing steadily since their creation. While we don’t know the keys to their algorithm exactly, we do know that search engines have been moving away from direct match terms as their biggest ranking factors.
Why? Simply put, it was easy to manipulate.
Search engines instead put focus on topical relevance. This relevance can be built in a number of different ways which we talk about lower in the article, but essentially it comes down to analyzing the whole of the content and grading it on its relevance. Having the extra words in the URL slug itself will yield little to no actual SEO benefit.
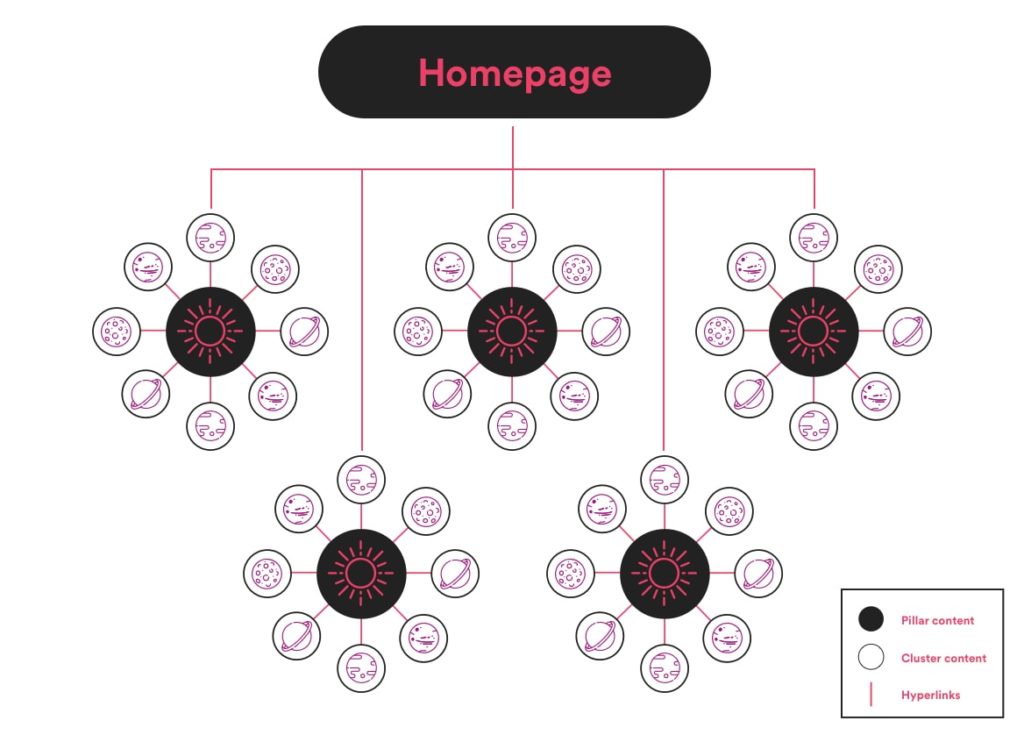
So what should you focus on instead? In general, you should be focusing on your content as topics. Each topic will then have sub-topics associated with it.

Pro Tip
This article from Hubspot actually does a great job of explaining the nuances of pillar pages in more detail if you’re interested.
Your Ideal Service Page URL Structure
So circling back to the example we listed above, the main topic is ‘services’, and the sub-topic is ‘web-design’, as it’s an individual service. ‘New York’ isn’t really a topic at all, it’s a modifier to the term.
That should leave you with a URL like: /services/web-design
This URL accomplishes a few interesting things:
- It’s concise, so it fits the short standards of user experience expert
- It contains the term ‘Services’ so it fits the standards of the SEO expert
- Because ‘Services’ is included as a parent page, the authority this individual page (subtopic) generates will help pass authority onto its parent page (topic)
Have you ever thought about URLs this much before? Probably not, it’s definitely something we see overlooked a lot.
However, getting these fundamentals right can become the difference between how satisfied users are navigating your website design and where you show up in rankings vs your competitors. Don’t skip it.
You don’t have much time to get your audience’s attention. Just a few seconds, in fact. It’s easy to get caught up with your website design, but what about the copy on your corporate website?
The right opening statement makes those seconds count.
This is where you tell your audience, in as few words as possible, why your service should matter to them. Think of it as an elevator pitch, but with 30 words instead of 30 seconds.
What you should avoid:
- Treating your service like you would treat a product.
- Focusing on ‘we’ instead of ‘you (the customer).
- Focus on features of the service itself, like duration or exact actions.
Instead, focus on the benefits of that service. Put yourself into your audience’s shoes, and try to understand the reasons why they’d want to become customers.
No one gets a haircut because they like the feel of scissors on their scalp. They endure it because of what they get as a result.
In other words…
Services Solve Problems
Craft your opening statement based on two basic principles:
Pain
Your customers hire you because they want to fill a specific need. That need is driven by a deeper pain point. Your copywriting should speak directly to that pain point.
Benefit

This is your pivot. How does your service solve the pain point? What does your audience get from hiring you? If you craft it right, the desire to work with you should come naturally.
That’s easier said than done. You need to not just know, but be able to communicate your value proposition clearly. Your copywriting should be on point, but your web design needs to support it.
Unsure if you got it right? Test it. Find a member of your target audience and run your draft by them. Are they convinced in 30 seconds or less?
Why would a potential customer let you into their home or wallet? Your service page content helps you answer that question.
It’s about trust. It’s about credibility. And most importantly, it’s about presenting yourself in an authentic way that still showcases your expertise.
Three basic tactics help you accomplish all of those website design goals. Let’s dig into each of them.
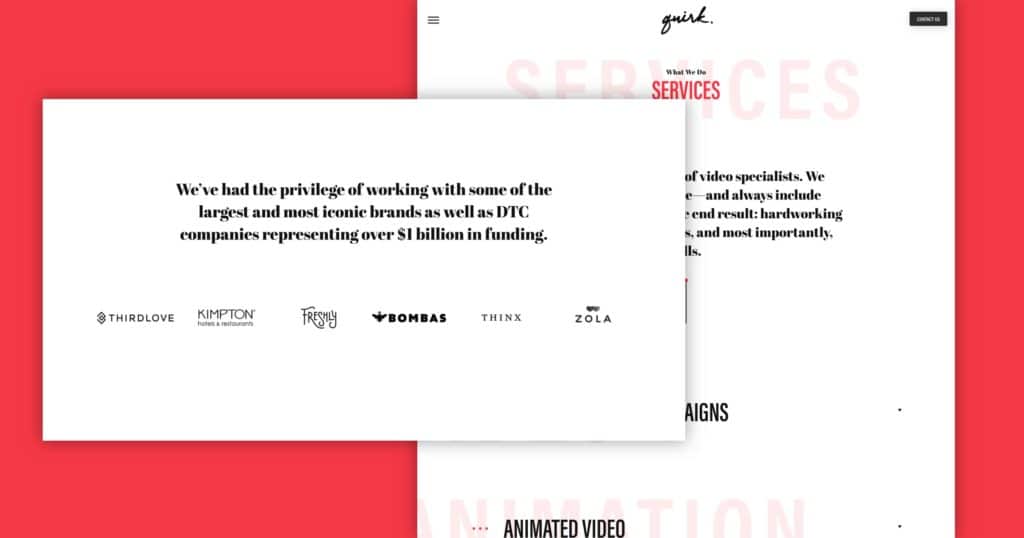
1. The Simple Power of Client Logos

We’ll start with the possibility of including the logo design of other clients you’ve worked with as part of your services page design.
Client logos are an easy and powerful way to build proof of your expertise. They showcase your ability to work with other companies and help them solve their problems.
It’s the power of peer pressure. Your audience trusts you a lot more if they know others like them have already used them. This innovative way to design a web page also makes you more memorable.
Most importantly, logos don’t take up a lot of space on your services page. You can simply dedicate a small portion of the website design to them, subtly reinforcing your expertise in the eyes of everyone who knows the source of the logos.
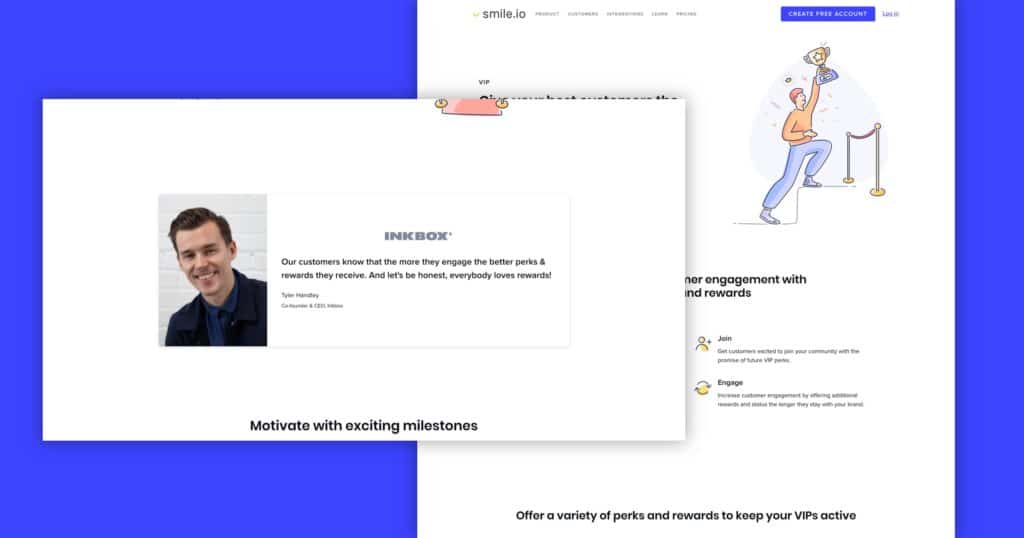
2. The Nuanced Reinforcement of Testimonials.

You probably know about testimonials as a core way to build social proof. They take the burden of talking about your benefits from you and put it into the hands of a more easily trusted, independent source.
But are you using them the right way?
No page will benefit from a simple customer talking about your service just being the best. Instead, your audience is looking for nuance.
Ask your existing clients for specific ways in which your service has solved their pain points. The more specific, the better.
You don’t need a book on your page. But you should look for at least a couple of powerful sentences or a short video.
The best testimonials don’t just reiterate your elevator pitch.
Instead, they build on it, taking the high notes and digging in deep. Those specific examples ultimately reinforce your message and build trust throughout your website design.
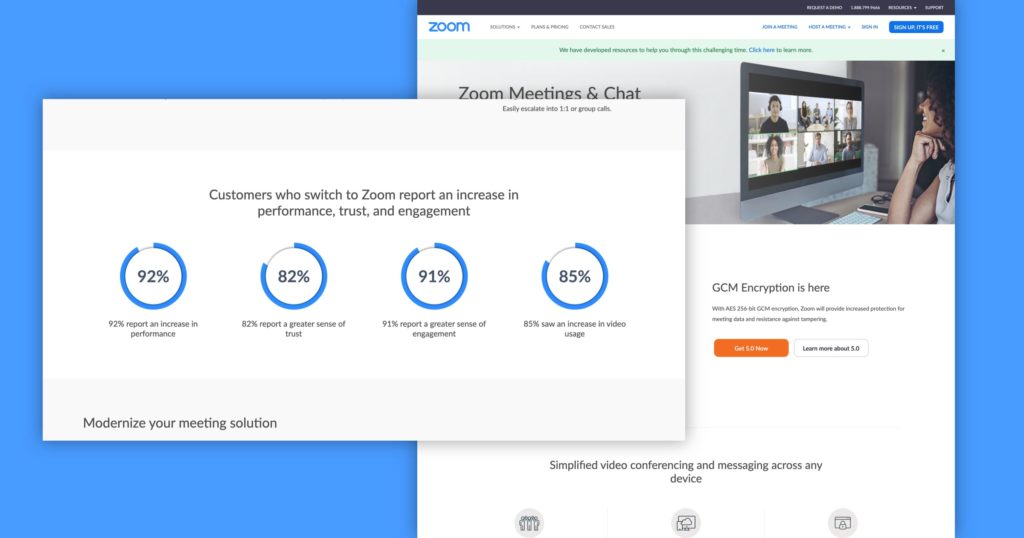
3. The Closing Pitch of Customer Results

Selling your clients is all about the ROI. Your service should lead to a tangible, positive outcome for anyone who chooses it. Get that message across, and you’re halfway to the conversion.
Showcasing customer results makes that outcome real. They help you put real-world numbers into your page design to move away from hypotheticals.
You can write in-depth case studies that really bring the point home. But those case studies shouldn’t live on the services page.
Instead, use an especially powerful nugget of information to stand out, then link to the case study for those interested. You get the benefit of the big number first, with additional content to dig in deeper.
If you collect enough, customer results can be sprinkled throughout your services page to reinforce your benefits. Check out our own Shopify design service page for an example of that.
Your opening statement and social proof combine to drive interest and desire. But that desire doesn’t automatically result in hard dollars. Not yet.
What you need is that natural next step. The conversion opportunity that drives your visitors further down the funnel and into your waiting arms.
That’s what this chapter will focus on. Through two basic concepts, you can begin to build your lead funnel.
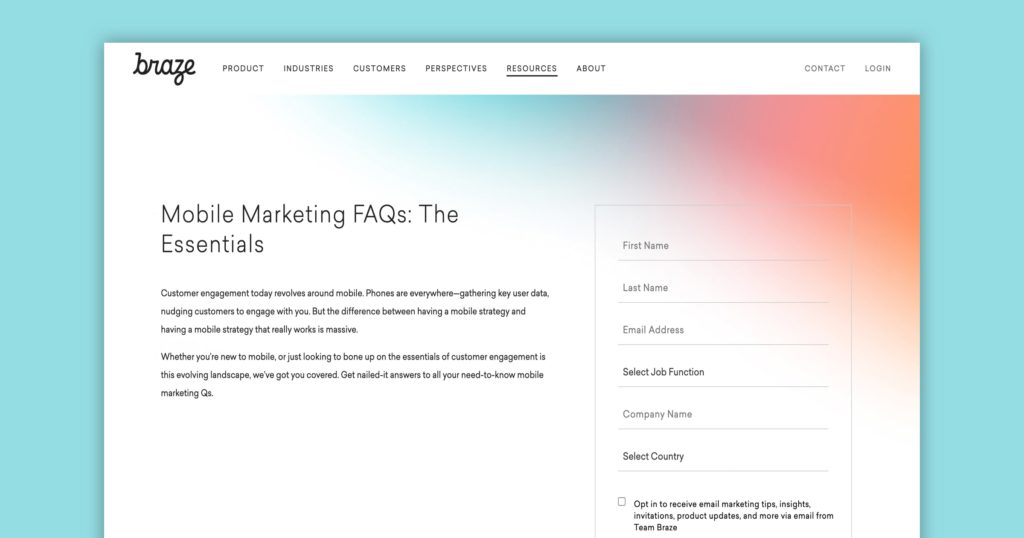
1. Build Gated Resources to Gather Contact Information

To start, consider offering a helpful resource for your audience straight from your services page. In exchange, ask them for nothing but their contact information.
If that resource helps to solve their pain point, they’ll be happy to give you their email address.
It’s the reciprocity principle. If you give your audience something valuable, they’ll feel compelled to give you something valuable in return.
Depending on the service you offer, that resource may be any number of things:
- An industry trends report related to the type of service you offer.
- A how-to guide specifically related to the pain point your service solves.
- A webinar that includes an expert interview within your target industry.
- And much more.
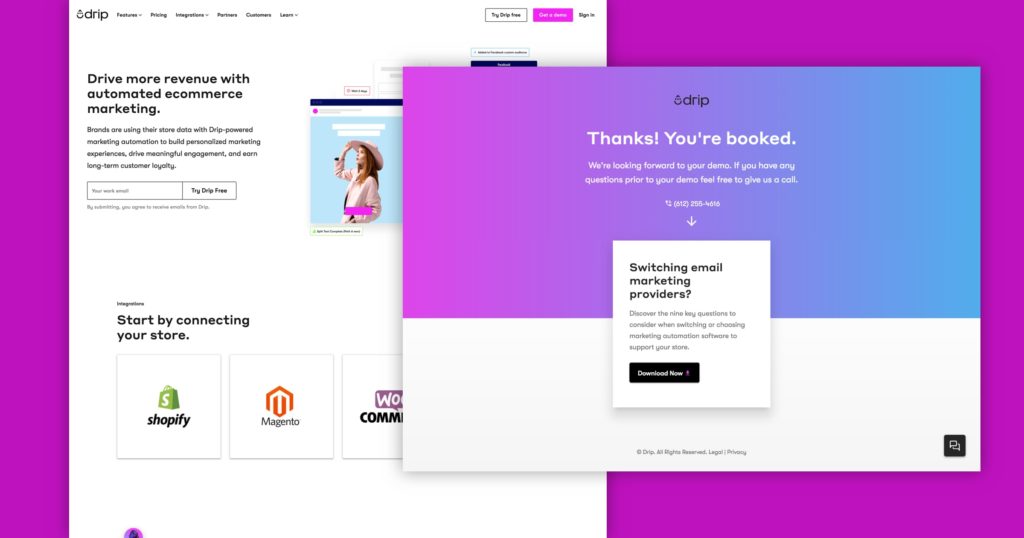
The resource itself shouldn’t be promotional. Value needs to come first. The promotion comes in what happens after you get the contact information.
When you have that info, your visitor is no longer anonymous. Instead, you can use their email address to build a lead nurturing sequence specifically designed to sign them up for your service.
That sequence can take on a number of forms. Here’s one example:
- A ‘thank you’ email immediately after the sign up that provides confirmation gated resource.
- An email a week later that reiterates your services page content.
- An email a week after that with more specific pricing information
- An email a week after that with an invitation to set up a sales call.
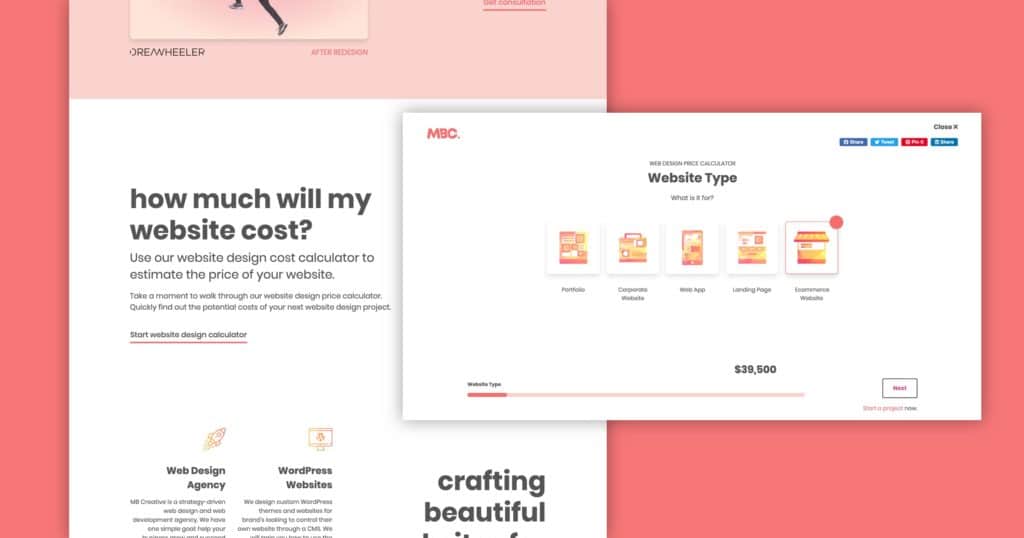
2. Include Cost Calculators for Upsell Opportunities

Do you offer a complex pricing model that can’t be explained in a single sentence? If so, a cost calculator can help your audience understand costs—with a few hidden benefits for you.
You can actually include one of two calculator types on your services page:
An understanding of what your service may cost, based on a few basic variables.
An understanding of the value your service may bring based on some numbers from your customer and a few backend ROI numbers.
If it hits the right mix of simplicity and added value, your visitors will flock to the calculator. Hide the result behind an email form and you once again have a lead generation tool.
But that’s not all. Through your calculator, you can also upsell your audience after you show them the results.
Think of it this way: you show the results of the variables your visitors have inputted. But you also show how positively they change with a simple tweak in the variables. That broadens their horizon and gets them to think big.
Drive Your Lead Funnel Through Effective Contact Forms

Both of the above tactics require a contact form—the mechanism through which your audience actually signs up. Done right, they provide as little friction as possible in getting that visitor email address.
To accomplish that feat, follow a few basic best practices for contact forms:
Include only the fields you need. At its most basic, that’s name and email address.
Every field you add decreases the signup chances. Only include info like phone number or client industry if you plan to call or send industry-specific content.
Stay below seven fields if at all possible. Beyond that, conversion rates start to drop sharply.
Embed your form in your page when it’s directly related to the content. A simple contact form for more information can be a separate page.
If possible, integrate your CMS and CRM so that new leads automatically enter your customer contact base. That allows you to build automated lead sequences like the above.
Follow the above tips, and you’ve got a great services page. Now, all you need is to drive traffic to it.
That’s where we turn to an old friend: search engine optimization.
The trouble with service page SEO is that the topics are often so broad, you can’t focus enough for a high ranking on a competitive keyword. That said, you can still make an impact if you get the basics right.
Building a Strategy to Match Your Expectations
Make no mistake: SEO matters. But it’s also unrealistic to think that you’ll suddenly become a top result on Google with a few simple tweaks. That’s important to know as you move into the below.
Build a strategy to match those expectations. Instead of trying to rank highly for broad terms within your industry, pull it back with a few basic guidelines:
- Focus on a single term that’s directly related to your service.
- Aim for a long-tail keyword that reduces competitiveness.
- Look for the low-hanging fruit. What questions would your audience ask that gets them naturally to your service page?
- Perform some basic keyword research. Low competitive scores are a great place to start.
Basic Best SEO Practices for Service Pages
With that strategy in mind, it’s time to optimize the individual elements of your services page. Start simple, by resizing all images and giving them appropriate alt tags to please Google and increase page speed.
Beyond that, you need to make sure your keyword appears naturally but regularly on your page. The title, URL slug, and body copy should all not just mention it, but build value-added content (like an answer to the question) around it.
Don’t forget about your meta description, either. It shows up below your page title in search results, providing a perfect opportunity for some quick but relevant copy.
Finally, make sure to include relevant links. When you mention other but related services, for instance, link to those landing pages to keep guiding your audience in the right direction.
Cross-Linking to Your Services Page for Increased Authority
Speaking of internal links: Make sure that throughout your website, your service page gets the attention it deserves.
Search engines like Google consider pages that a lot of other pages are linking to as more authoritative. You can take advantage of that basic fact.
From any page on your website design, include links to your services page anytime they’re relevant. That might be a blog post mentioning the service you provide, or even your homepage.
Don’t overdo it, of course. But as long as you keep it to relevant topics, these cross-links can go a long way towards increasing your search profile.
Want to do yourself a service? Avoid the pitfalls of bad design and try building a great service page layout. It’s a challenge, but one that pays off big time if you get it right.
This is your selling opportunity. Your chance to show your audience exactly how you can help them. Your opportunity to make the intangible service you offer tangible through its benefits.
That’s not easy. But it’s far from impossible. All you have to do is follow this guide.
When you do, you’ll be surprised at the conversion machine that your services page can become.
Ready to conquer more parts of your website design? Talk to us about our website redesign services.
More info about good website development and design
Ready to improve your service page design? Here are some additional resources and information. If you have further questions don’t hesitate to reach out.
Questions regarding service page design and web development best practices?
Here we cover some web design and development basics, including service page design best practices.
How do you create a service page?
A service page is a web page that provides information about a service offered by a company. The purpose of a service page is to give potential customers an overview of the service and to persuade them to use the service.
A service page should therefore be well-written and persuasive. It should include an overview of the service, as well as information about the benefits of using the service.
The service page should also include a call to action, such as a contact form or a link to book an appointment. By following these guidelines, you can create a service page that will help to convert visitors into customers.
What is a service page?
A service page is a type of web page that provides information about a service offered by a company or individual.
Service pages typically include a description of the service, pricing information, and a way to contact the service provider. They may also include customer testimonials, FAQs, and other information designed to help potential customers learn more about the service.
Service pages are an important part of any website that offers services, as they provide potential customers with the information they need to make an informed decision about whether to use the service.
By including all of the relevant information on a single page, service pages make it easy for customers to compare different options and choose the best option for their needs.
What should a service page include?
A service page is an important tool for businesses that offer service-based products or services. When designed correctly, a service page can help increase conversions by providing potential customers with the information they need to make a purchasing decision.
The following are some key elements that should be included on a service page:
- A clear and concise description of the service being offered
- A list of the benefits of using the service
- Information on pricing and how the service is billed
- An estimate of the length of time the service will take to complete
- A list of any additional fees that may be charged
- A section for customer testimonials or reviews.
With these key elements in place, businesses can provide potential customers with the information they need to make an informed decision about whether to use their service.
Why is a service page important?
A service page is an important part of any services-based website, as it gives potential customers an overview of the services offered by the company. It also provides a way for customers to contact the company directly with any questions or concerns they may have.
A service page can help to build trust and credibility with potential customers by providing transparent and accurate information about the company’s services.
By including a service page on your website, you can give potential customers the information they need to make an informed decision about whether to use your company’s services.
Further Reading On Website Design and Development.
Looking for web development and design inspiration? These articles should help.
- How to Design an Effective “About Us” Page
- Guide to Shopify Image Sizes
- Design Essentials for Ecommerce Conversion
- How We Conduct a Shopify Audit
- Our Top Retail Website Examples
- Examples of Bad Website Design and How to Do It Better
- Website Launch Checklist Essentials
- Examples of Winning B2B Websites
- Our Top Beauty Website Examples
- Website Footer Design Best Practices
- 24 Great Website Examples for 2022
Get Memorable Insights.
Sign up to receive actionable web design advice directly in your inbox monthly.
Get Memorable Insights.
Sign up to receive actionable web design advice directly in your inbox monthly.
Author
Jeff Gapinski is the President of Huemor where he helps plan the long-term strategic growth of the agency. Jeff is passionate about UI/UX, demand generation, and digital strategy.
What Do You Think?
Have feedback? Maybe some questions? Whatever it is, we'd love to hear from you.








3 Comments
Nicely Written , Love it.
Great content and a lot to unpack.You mentioned that you would be OK giving some tips about my Services page(s). Here is a link to the start: thecollegefundingspecialists.us/our-services/I have 2 services that I offer:College Funding - aimed at High School parents to help them minimize the cost of College by maximizing the amount of College Aid/Scholarships that they getStudent Loan Forgiveness - aimed at physicians, specifically OB/GYN"aimed at" is something I am planning to do rather than having done it.
Thanks for sharing your landing pages. At a quick glance, some advice I could offer would be:1. Add a descriptive heading to the page that explains the value of the service. 2. Add social proof on the page that backs up your offering 3. Focus on the challenges of your customer vs simply stating what you doHope that helps!