Design
16 minute read
24 Great Website Examples for 2022.
LAST UPDATED:
March 11, 2024


Ecommerce is a quickly growing industry today, which is why many companies have made the move from a traditional setup to their own digital platforms.
The first step to moving to a virtual platform is creating a website for your brand. This is where brands can display their products and communicate how and in what way their services can benefit their consumers.
With how competitive the online market is, brands need to step it up and take their website design to the next level. In a sea of great websites, you need to find a way to shine.
Each brand has its own aesthetic and style, but it’s also important to appeal to your audience. There are many vital elements and parts that need to be considered when creating your own website.
Is it easy to navigate? Are the design and structure too messy? Will readers find it entertaining?
We want to help all aspiring business owners create a platform that maximizes their brand’s potential! In this blog, we’ve compiled some of the best website examples we found online.
Read on to know more about what makes them stand out!
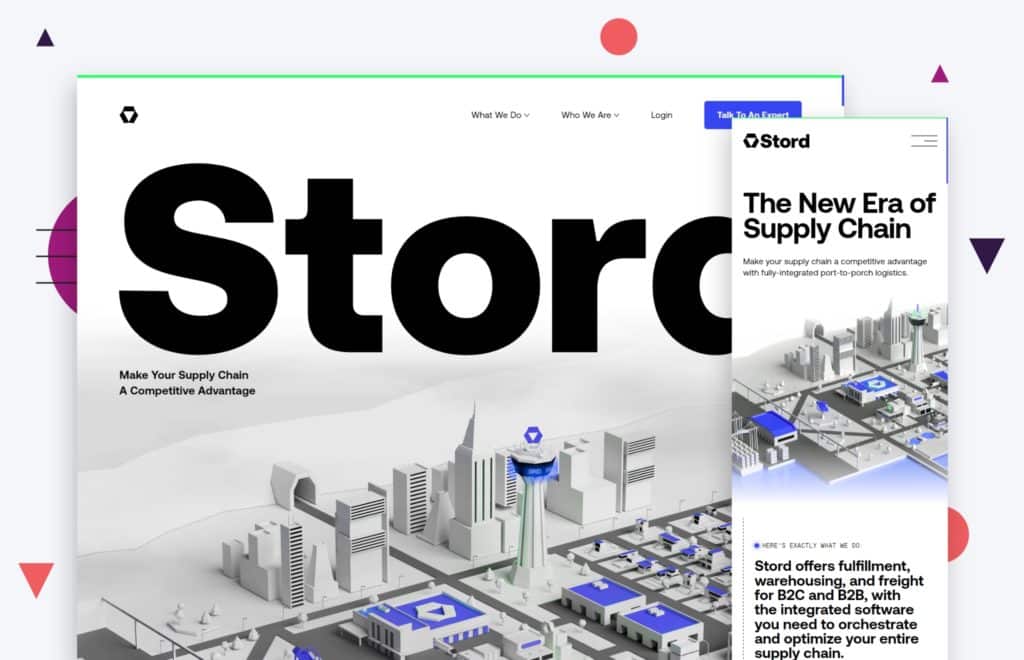
1. Stord

This website is a great example of what B2B website design should be like in 2022. Although the content is communicated effectively, the dynamic visuals are the most captivating element of this website.
The street animations for each section add a unique touch that captures the reader’s attention, and it makes navigation fun and interactive. This kind of creativity and attention to detail is exactly what websites need to become memorable among readers.
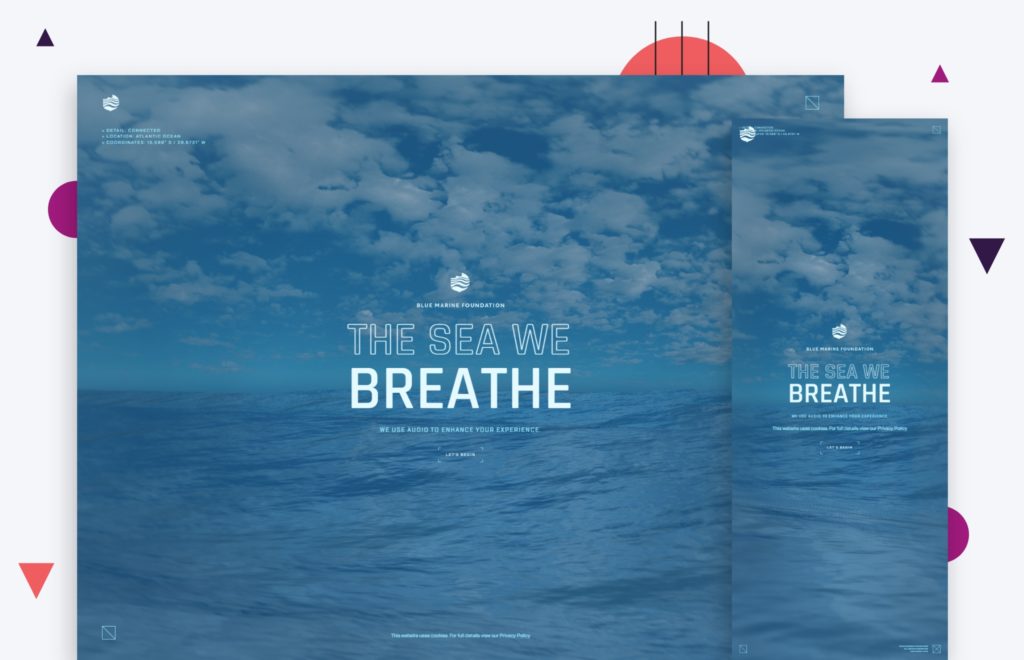
2. The Sea We Breathe

Non-profit websites and other cause-based websites exist to secure the reader’s attention and invite them to support their cause. This website conveys what it’s about in a unique and enjoyable way with a compelling story and the site immerses users.
Readers are immersed in an aesthetically pleasing experience that showcases the impacts of climate change on the ocean. The informative voiceover, the stunning visuals, and the background music all work hand-in-hand to create a sad but beautiful story. The content is structured more like a video game than a website, which is what makes it so appealing to its audience and is an example of great website design ideas!
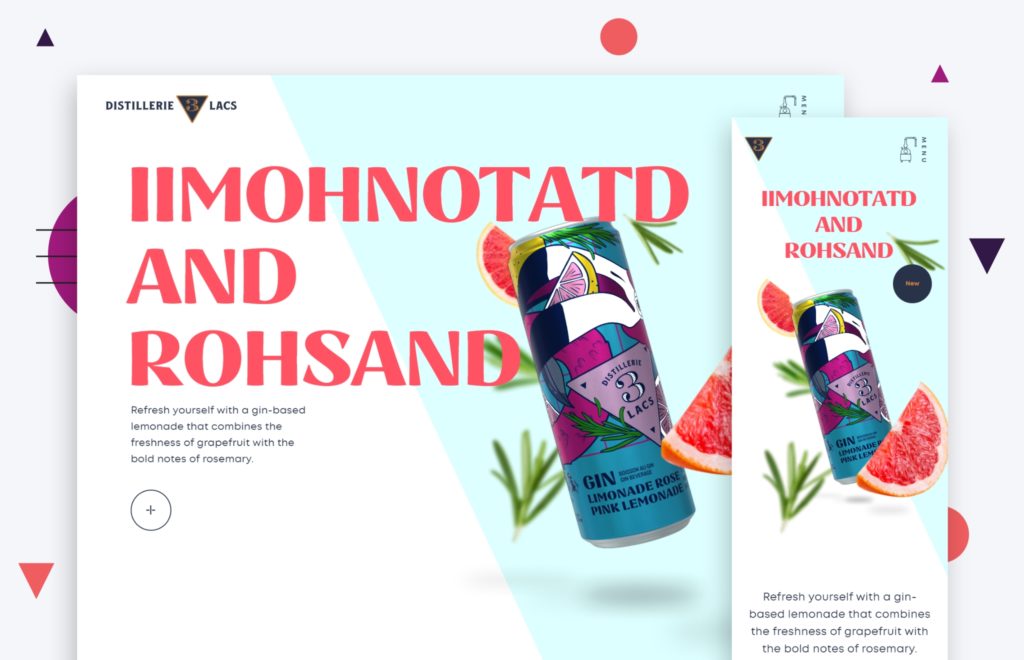
3. Gins Aux

This is a great example of how ecommerce web design has evolved throughout the years. Websites have taken a bold leap from sleek and concise platforms to detailed and interactive landing pages. This type of web design is becoming the norm for a good reason.
The pop of color on the website is vibrant but easy on the eyes, effectively highlighting each product. The animations for the drinks give them a creative blend of having a look that’s both creative and realistic at the same time, practically inviting the audience to reach over and grab the drinks themselves.
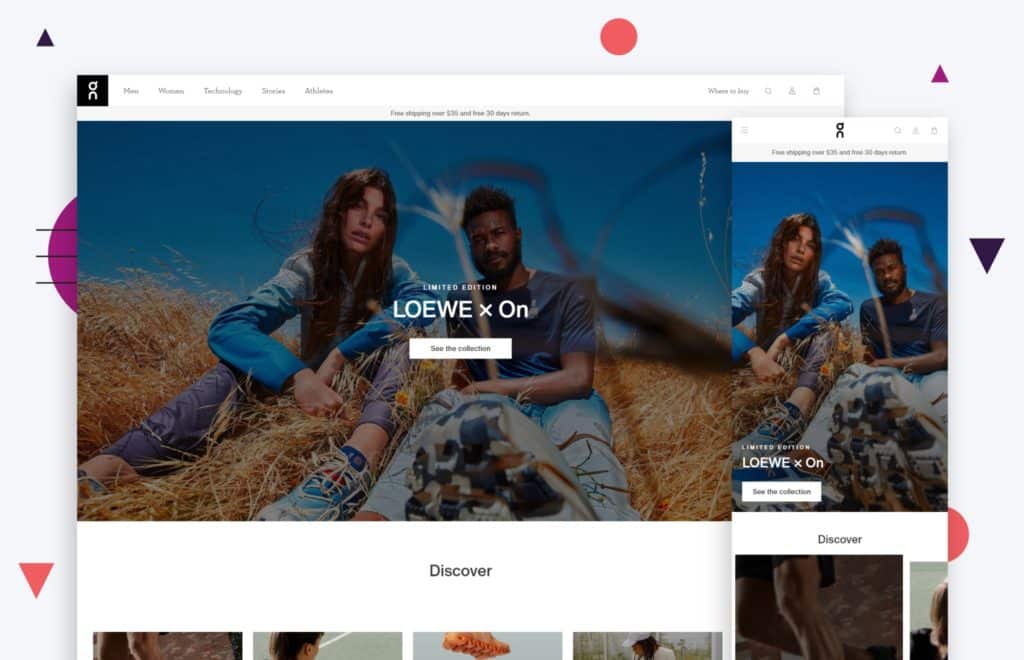
4. On

The website is an ideal match for their brand with a cohesive theme. The layout is consistent throughout all the pages, giving a very neat and minimal vibe. The homepage is the first thing users see in a website, so putting their new products there directly is a good move as well since it encourages viewers to purchase their products.
Although the site seems simple at first glance, the technology page adds an interactive touch and the eye-catching animations make the page more interesting and appealing.
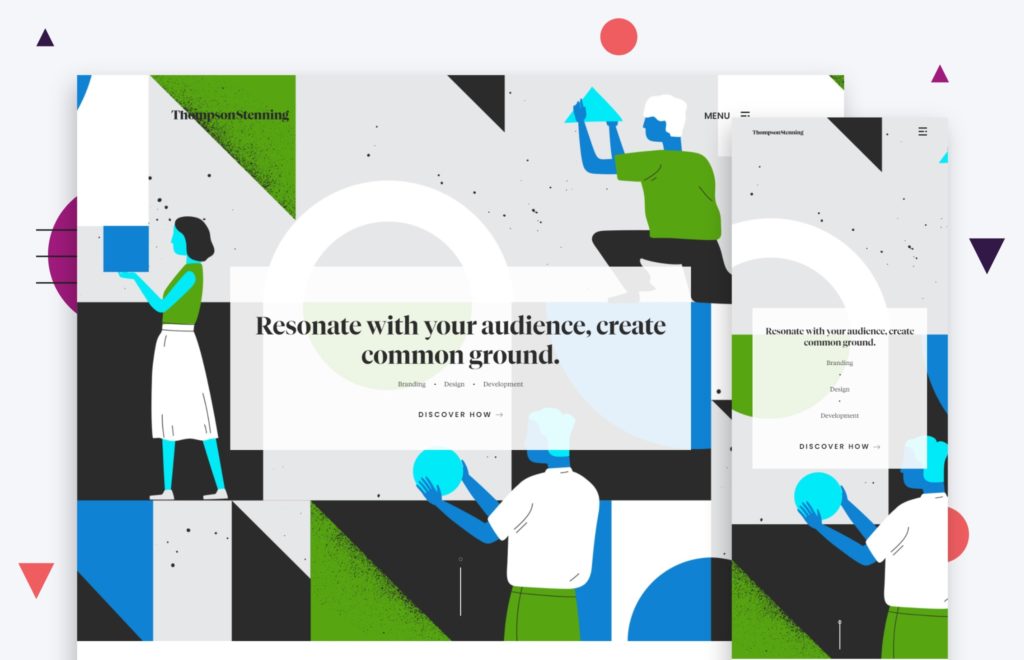
5. Thompson Stenning

Blending shapes together to create images seems to be an emerging trend among design studios lately. It can only be seen once on this design agency website but it is used effectively nonetheless.
The way new information pops out as you scroll through the homepage is satisfying, despite being a simple feature. The navigation is useful and clean; you can easily find what you need and does encourage visitors to visit each landing page. This WordPress website design is very effective at conveying the right information in just the right way.
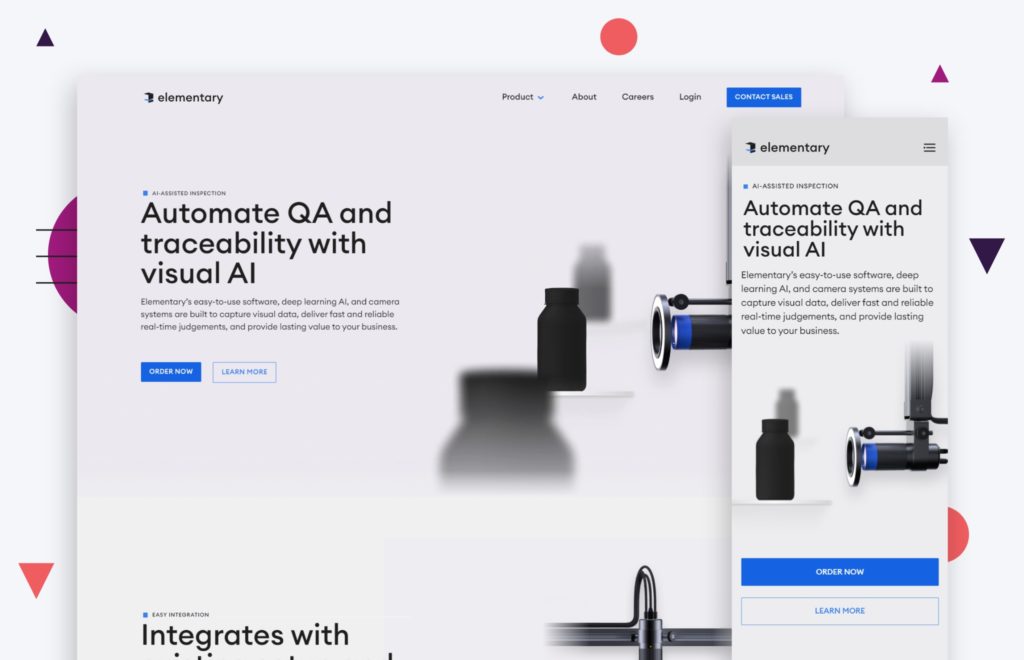
6. Elementary

Many websites opt to use contrasting colors to match their brand, but the muted aesthetic of this website design complements its products perfectly. The color scheme is strategically planned out, making the website look clean and classy. It integrates a splash of bright colors in some areas as needed, but the choice of colors and simple background images divert the audience’s attention towards the products.
The advanced imagery for their technology is a strong element as well, as it showcases how their products are used directly on the homepage making them an excellent example of an engaging experience. An excellent example of SaaS website design done right.
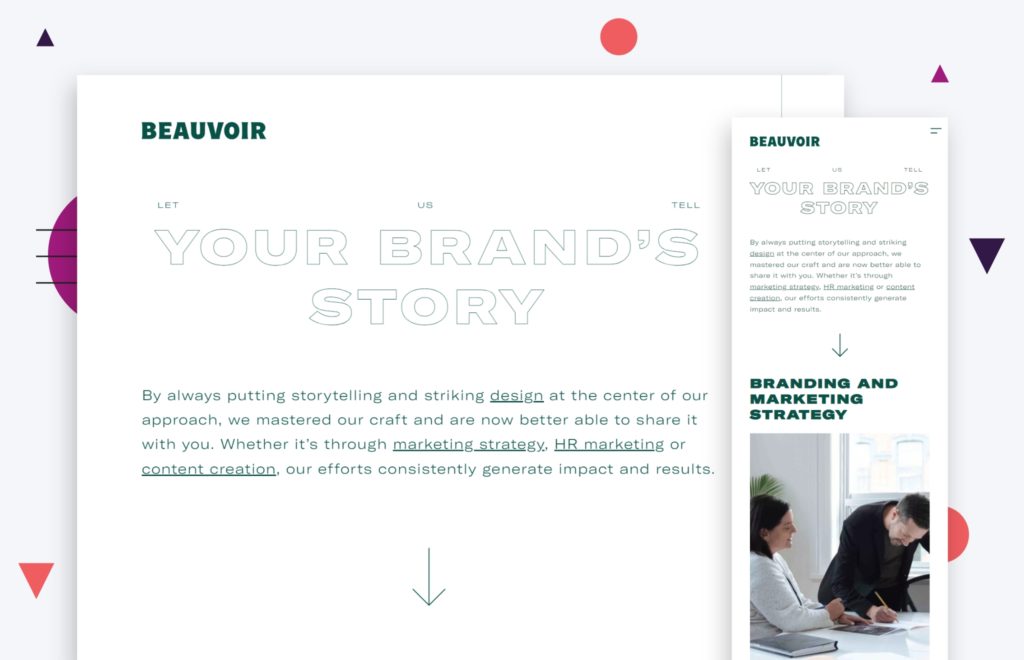
7. Beauvoir

This agency website’s design feels very bold and modern. The website visitor is greeted with an informative video on the homepage, which highlights the strengths of their company to their potential customers and users.
By sharing information in a video format, the site’s responsive design invites visitors to dive deeper and in turn are more likely to end up on one of the site’s landing pages.
The content has a pattern of moving from up and down, left to right, before going up and down again as you scroll. There is a lot of movement on the page but it’s incorporated so well that it doesn’t look messy or cluttered at all. Overall, the animations and the overall graphic design of this marketing agency website give it a unique and creative vibe.

“If you’re aiming for a great website you need to be communicating directly to your target audience, positioning yourself as leaders in your field, and enabling the website to do the heavy lifting for sales.”
– Jeff Gapinski, Co-Founder
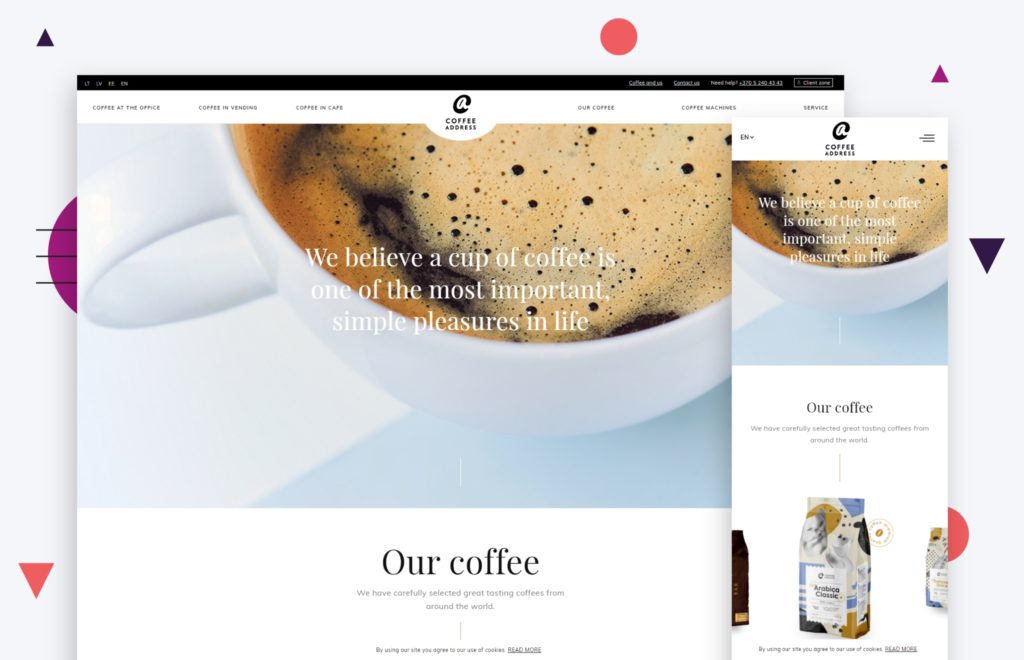
8. Coffee Address

It seems that the company is going for a clean and simple branding, and the website does a good job of staying true to its designated aesthetic. The entire page feels light, soft, and airy. It’s equipped with nice animations and imagery paired with decorative elements. The product page design is especially well done. Similarly, their “About Us” page design features innovative animations paired with data.
There isn’t much going on but the deliberate and captivating combination of each element is what makes the website so enjoyable to scroll through. The simple and clean design of Coffee Address’ use of white space between the images makes this website design inspiration and goals for small businesses!
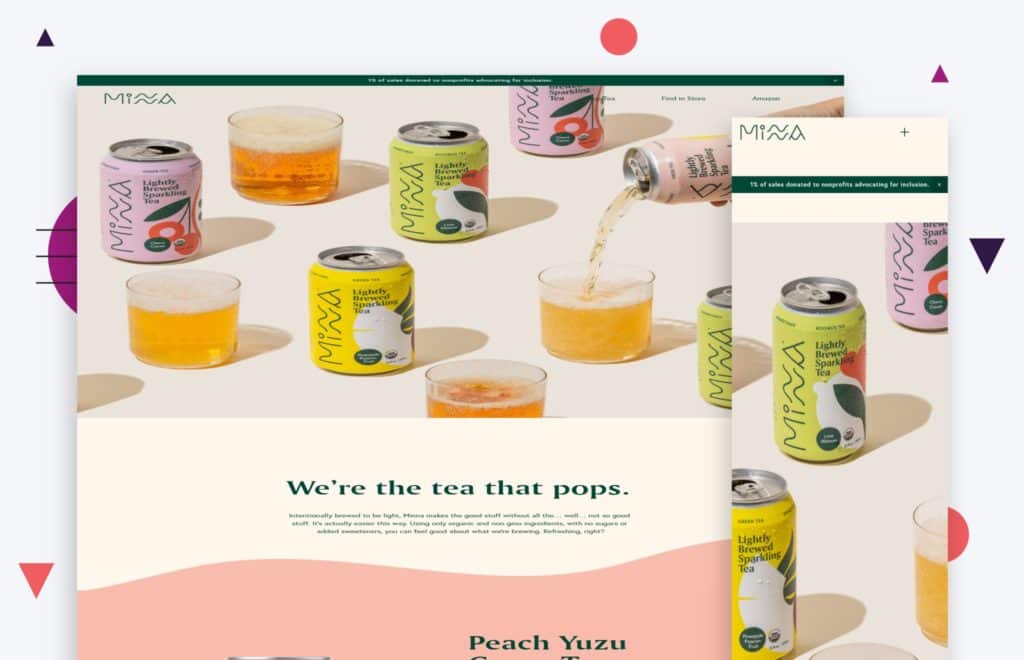
9. Minna

This website shows another great way to incorporate colors into their page. The product offerings and images are all complemented by a fun and youthful color palette, which makes it seem easy on the eyes and enjoyable to look at. Their homepage serves as a great example of what ecommerce homepage design can be, with its bold, vibrant branding.
The aesthetic matches their branding well, which is what makes it stand out on our list of great website examples. Overall, it does a good job of promoting its products while showcasing its brand’s personality through their website’s design elements.
10. 9 Pokklonaya

The site’s design for this website is very polished and neat, which can be seen in the fonts and subtle animations. The color palette comes off quite sleek at first since it’s primarily composed of black and white, but a nice splash of vibrance comes in once orange is added. The contrast of the bold-colored text on a dark background really makes this real estate website stand out. If we had to describe the entire website using one word, it would definitely be ‘luxurious.’
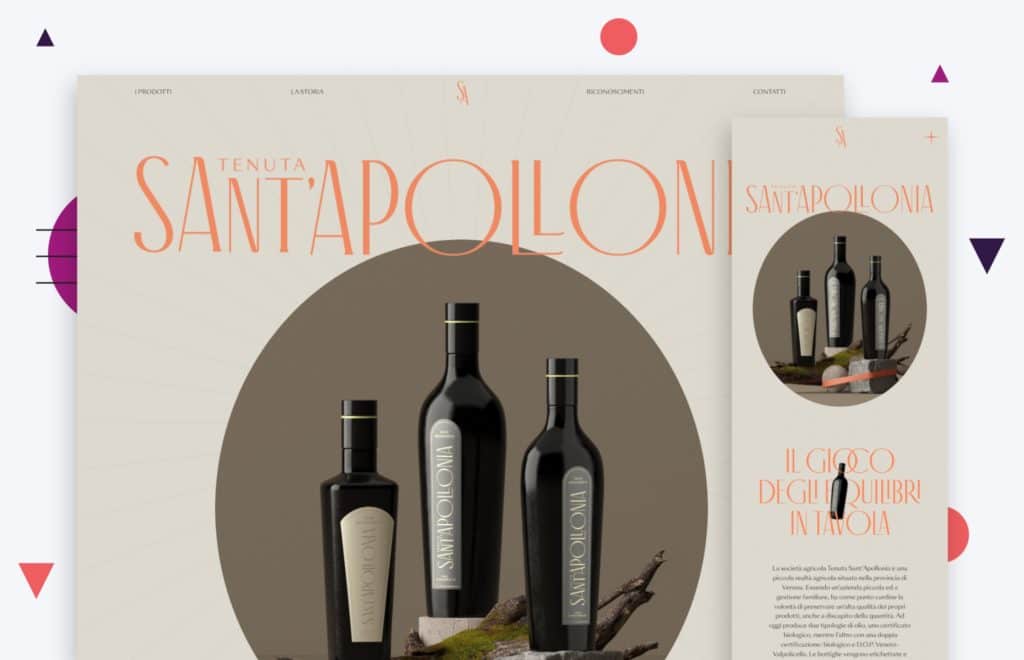
11. Tenuta Sant’Apollonia

Yet another luxurious website on our list. From the color palette to the subtle animations, all elements of the site work well together and effectively highlight the products. The round sections and the animations complement each other smoothly as viewers scroll through the page.
The footer design also looks premium, incorporating a chic font with a plain background. The product itself is simplistic, but it is presented in a way that makes it look very experimental and interesting. This award winning website incorporates several unique graphic design elements which makes them a website design inspiration and a best website on our list.
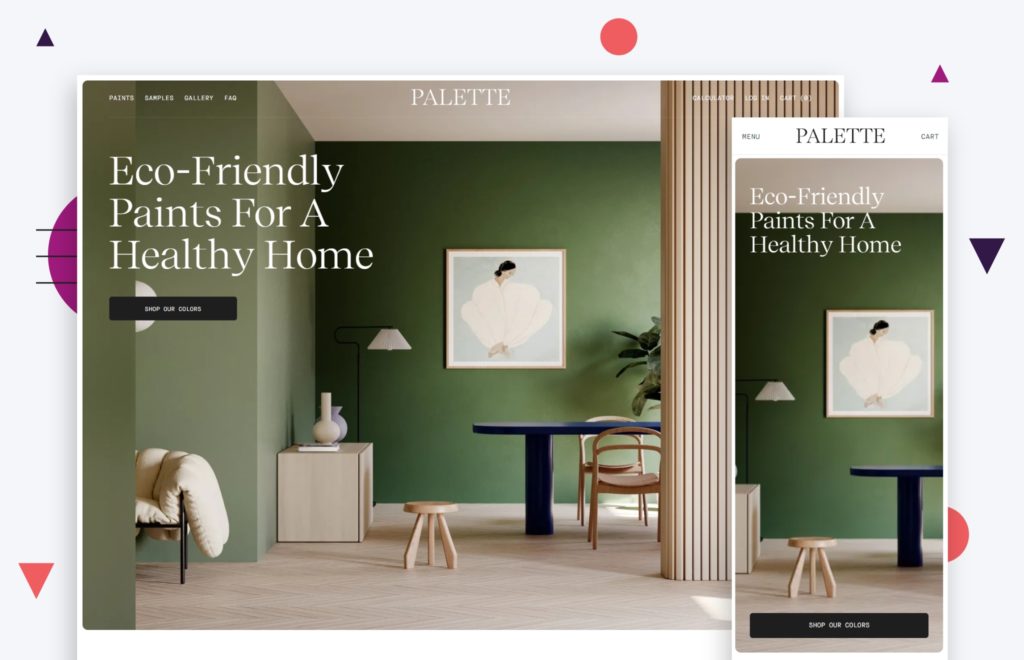
12. Palette

This is what a high-end ecommerce website experience looks like. The website gallery matches the brand’s theme by making something as subtle as paint seem interesting. This can be seen in the swatches of the homepage designs, which look similar to a watercolor or eyeshadow palette.
Customers will receive mix & match recommendations based on their selected color. The website is very pleasing to look at because of its incredible imagery and ideal use of typography. Its design is easy to navigate and provides a high-quality shopping experience for all users.
Protip
A retail websites navigation, product pages, and collection pages are the absolute most critical parts to get right. For tips on how to improve these, check out our Optimization Series.
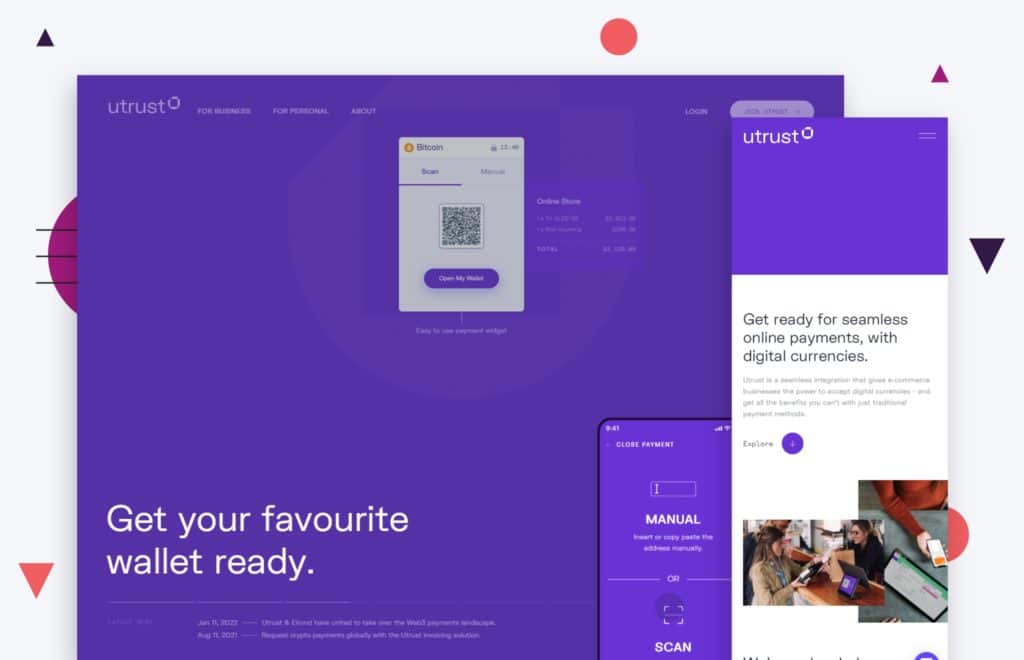
13. U-Trust

The website is very engaging and interactive, which encourages viewers to explore their page. The scroll is continuous and filled with dynamic animations. The use of parallax and typography is well thought out, growing bigger and bolder to suit the content of their respective sections.
The micro-interaction holds the reader’s attention from the opening of the website up to the end, allowing them to keep scrolling and learning more about the company without getting bored.
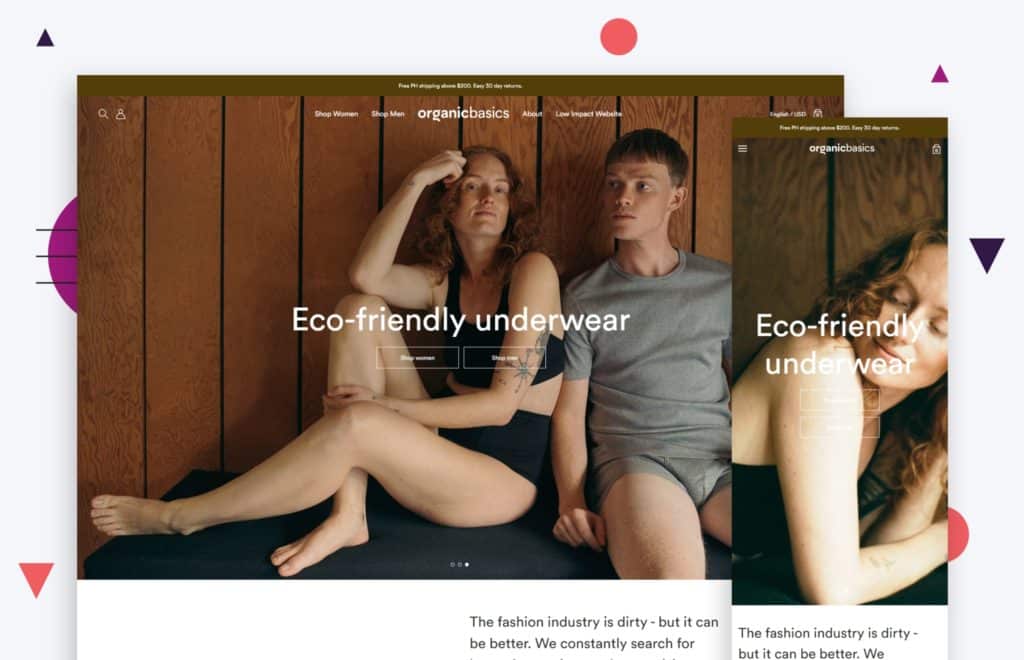
14. Organic Basics

This Shopify website design suits the brand well. The organic color scheme of the site matches their products, creating a minimal vibe to complement their brand’s personality.
The elements are incorporated nicely. The homepage contains a lot of information and maximizes the space but the way it is designed doesn’t make the page look messy or cluttered at all.
The loading animation when switching to another page is a nice touch as well. It adds a nifty transition while users navigate throughout this cool website design.
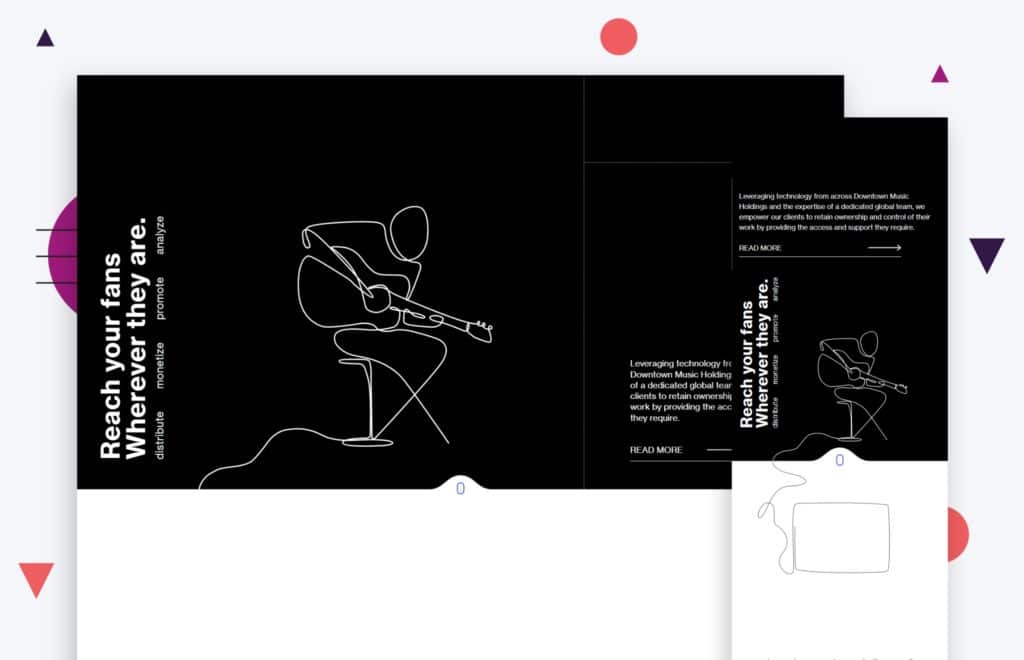
15. DashGo

The website offers a refreshing take on a monochrome color scheme. The entire website only uses black and white for its text, images, and elements but the way it is all integrated into the design does not look boring or dull at all. The animations are the highlight of its overall design.
There is a drawn figure at the top of the website that leads the user as they scroll through the page, continuously transforming into different shapes and images with each section. This subtle animation enhances interactivity and makes the website fun to navigate despite the lack of color.
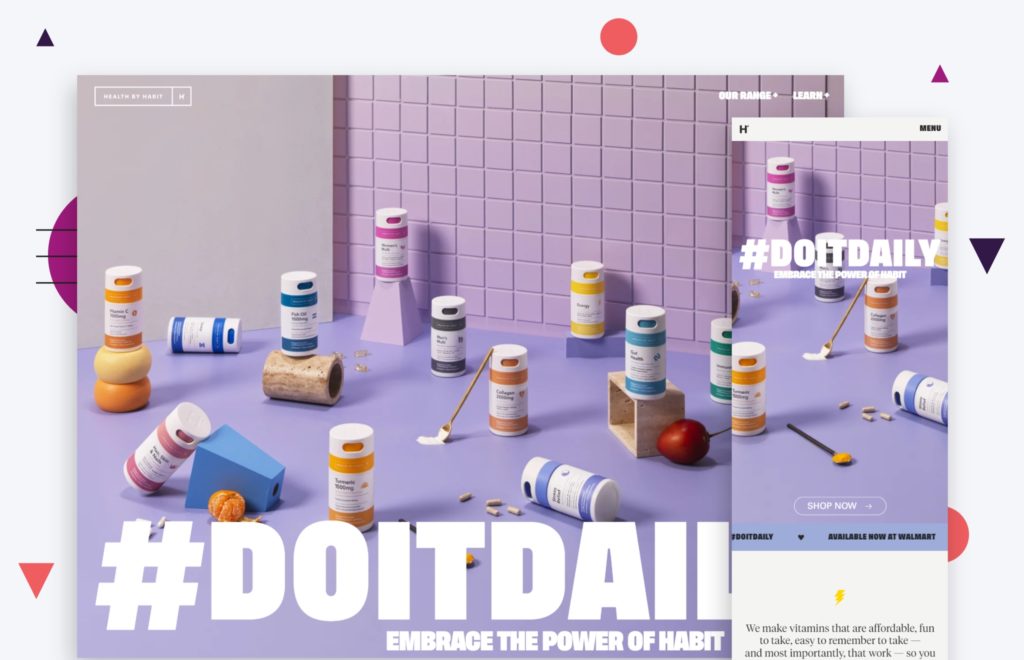
16. Health by Habit

The design of the website is a great match for their brand, specifically their products. The site uses colors that match their items’ packaging, creating a colorful and bright vibe as users scroll through the homepage.
The images and graphics are aesthetically pleasing. We enjoyed the fun graphics and big fonts. Overall, the website looks happy and inviting, which could make it seem appealing to potential customers.
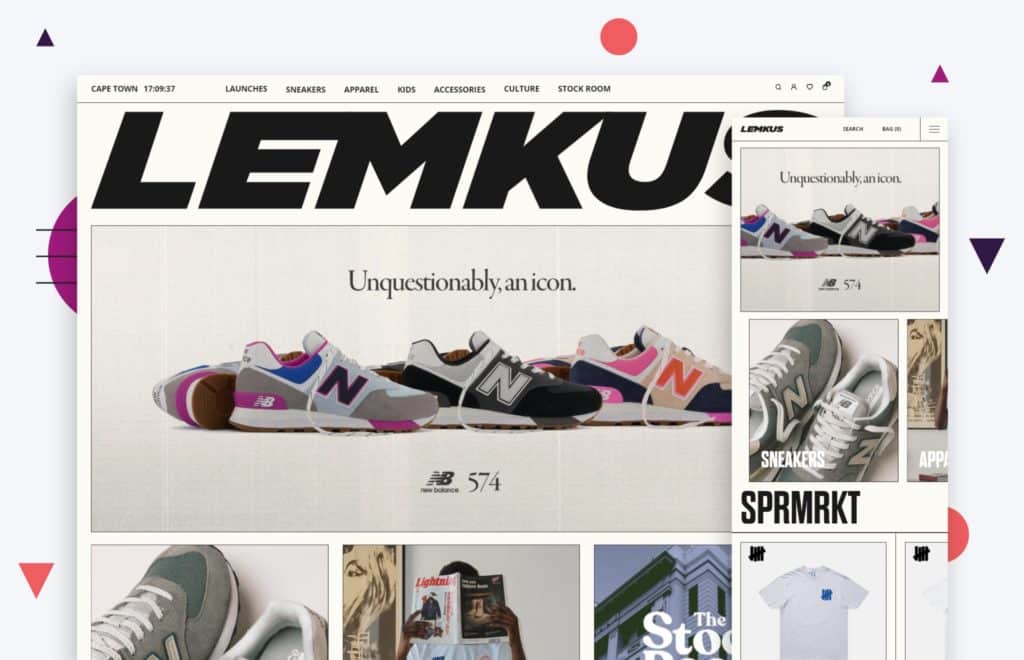
17. Lemkus

The website displays a good use of space and font. Images and product offerings take up the majority of the page, complemented by large graphic text. Everything is detailed by neutral tones and outlines, which adds a simple but eye-catching touch to its design. The only downside would be how the drag cursor appears with the size selectors. Aside from that, the website stands as a solid example.
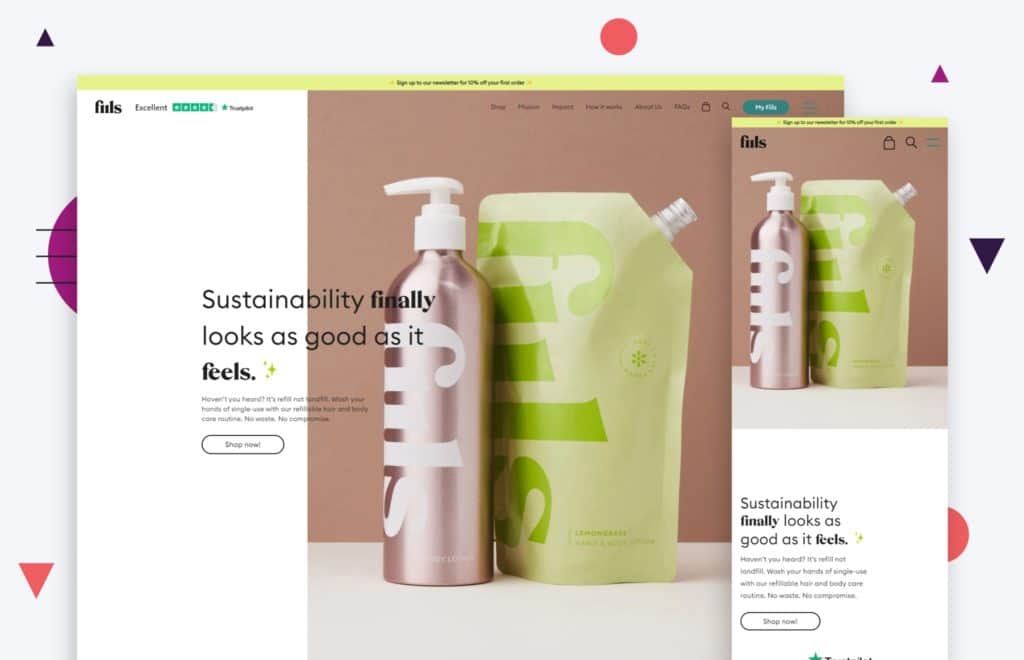
18. Fills

This beauty brand’s website is really easy to navigate. Users are greeted with various animations as they scroll through the homepage. The design is bright and fun, with a pretty color palette composed of light greens, pinks, and yellows.
It radiates a natural vibe that is perfectly suitable for their brand. Their selection of items is sustainable and easy to sort through. Users can build bundles and mix & match textures with ease. The website is very easy to use and offers an enjoyable experience for viewers which is why we included it on our best website designs to inspire list.
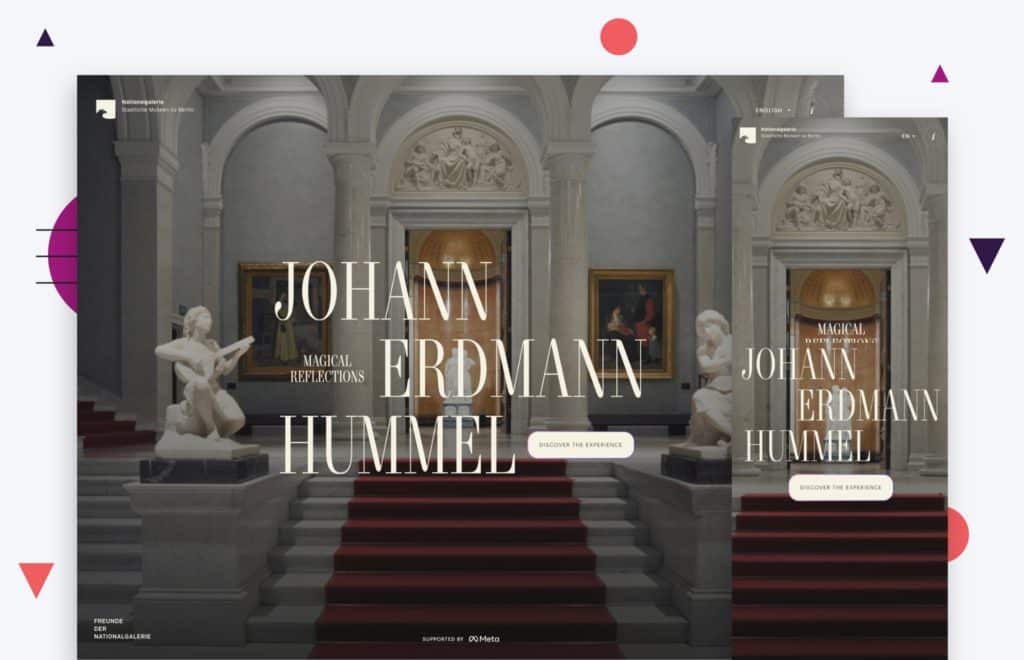
19. Magical Reflections: A Virtual Art Experience

Interactive websites have become increasingly popular since the pandemic began, as many of us have been staying at home due to local health guidelines. Being immersed in virtual experiences like this website has become an effective way for users to bring their in-person activities online.
The rendering, lighting, and models aren’t too complex but they produced an enjoyable outcome nonetheless. Aside from this website, there are many 3D artists creating similar content online, which often result in a unique experience each time.
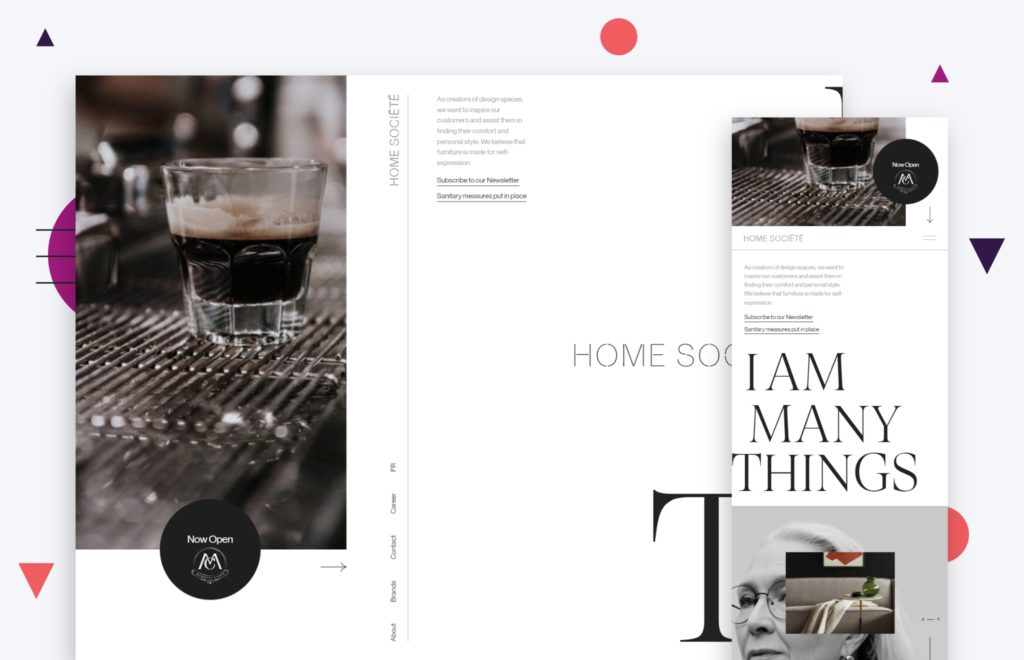
20. Home Societe

Horizontal Scroll has been on the rise recently. This is our first time seeing a website use horizontal scroll throughout all of its pages. Using this new design trend was a bold move but it turned out well. It was executed beautifully across this WordPress website, filled with subtle moving animations.
We enjoyed this website so much that it actually inspired us to create our own take on it! We have decided to use the parallax scrolling element as our main inspiration for our HITT project this year.
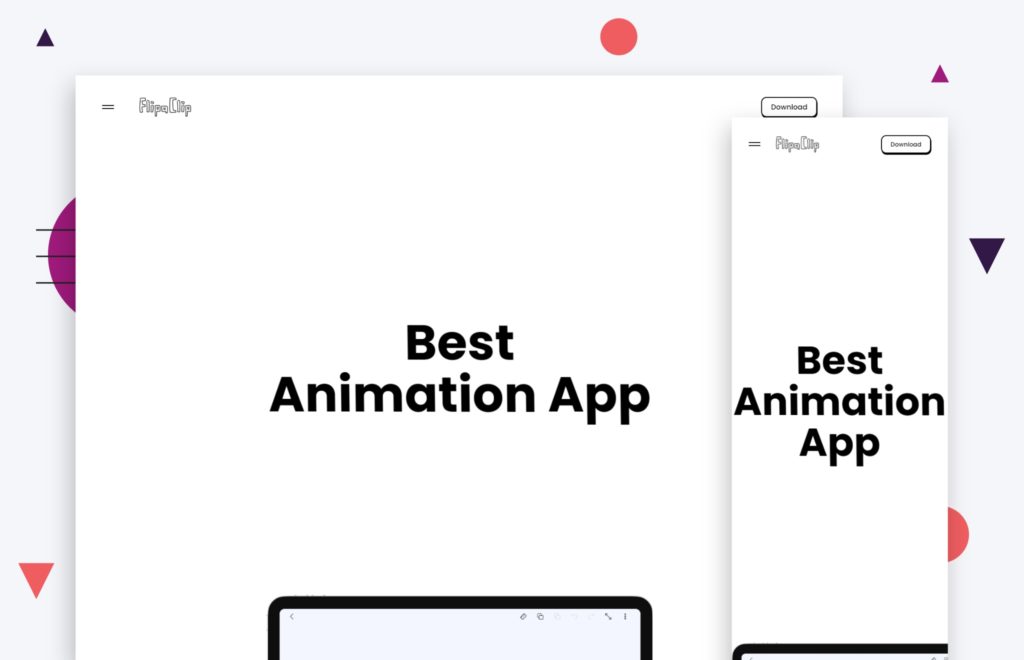
21. Flip a Clip

From the moment you open the website, you’ll see that its structure bears resemblance to the way Apple introduces its new products. This style is becoming increasingly popular among different brands and companies. It’s good that this website executed the trend in a way that makes it its own. The animations make it feel like you’re watching a video rather than scrolling through a page. Each scroll up and down feels like you’re hitting rewind or fast forward. It suits their brand’s theme well.
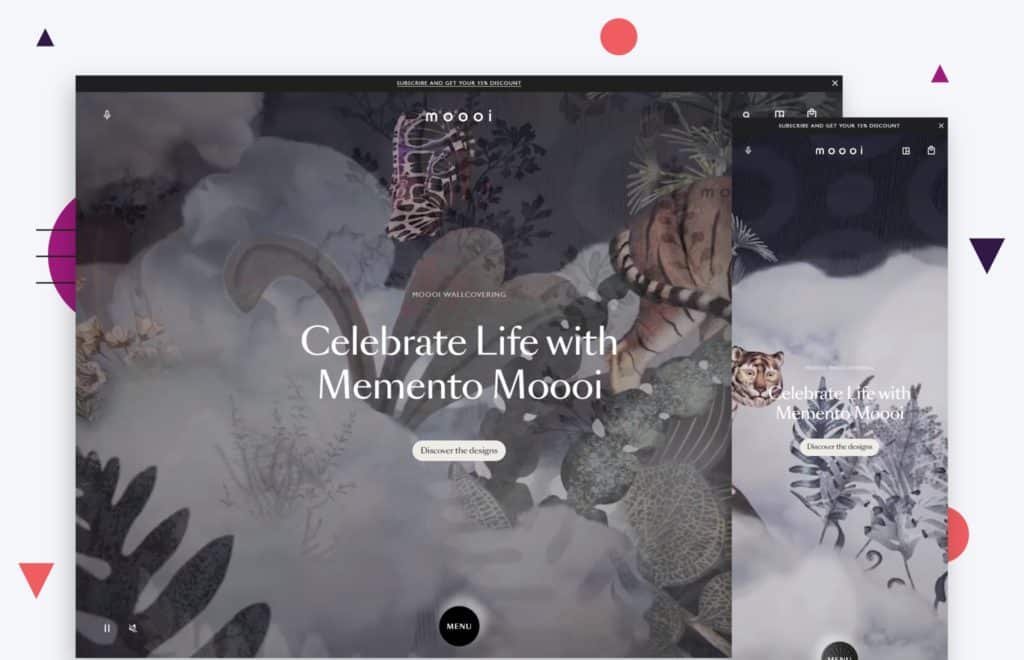
22. Moooi

The homepage is introduced with a beautifully animated jungle scene, which is enough to capture the reader’s attention at first glance. The animations are carried out throughout the entire website, strategically incorporated to emphasize the design blog by Ideo it represents. The positioning of the images and other effects creates an enticing experience for viewers, keeping them captivated and immersed as they browse the site.
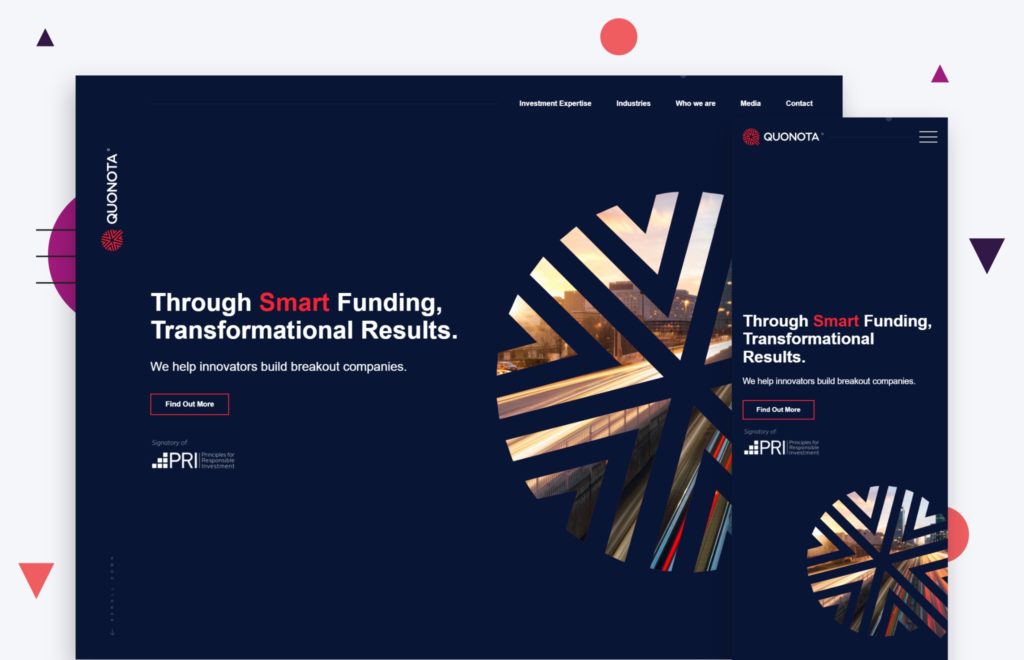
23. Quonata

The design for this website is incredibly timely and modern. The elements of the design work with their geometric-shaped logo, creating visually appealing combinations for all viewers. The layout of the site clearly displays brand awareness and encourages users to learn more about their company by going through their website. Its design and structure is cutting-edge and highly interactive to the last detail, including their custom cursor.
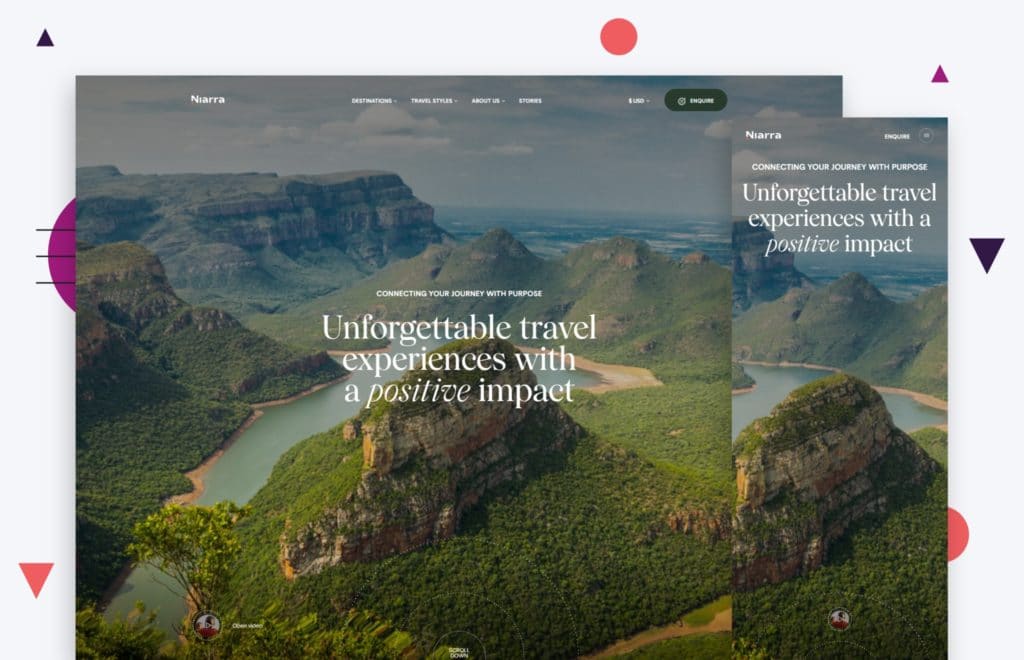
24. Niarra Travel

The website pairs beautiful imagery with smooth animation. This is another great example of a website that incorporates good content marketing and storytelling into the structure of its pages. Their images are relevant to the marketing strategy that they wish to convey, which is essentially what their company can do for their customers. The images are the main highlight of the website. Combined with the rest of its elements, it created an immersive and stunning experience for viewers.
Here are some other sites worth having a look at.
- George Nakashima Woodworkers
- Woven Magazine
- IBM’s The Harmonic State
- Frans Hals Museum
- Nomadic Tribe
- Simply Chocolate
- Diana Danieli
- Crazy Egg
Now that you’ve looked through some of the best websites, have you finally found some inspiration? If not, then it’s completely fine. It can take some time for you to find your ideal aesthetic.
To help speed up the process, we’ve compiled a few simple tips that you can follow as you create your website.
Clear and Concise Copywriting
Your content needs must be easy to understand by people inside and outside the industry you’re working in. Keep this acronym in mind: Keep it Simple Stupid (K.I.S.S). You don’t want to overwhelm your visitors, so avoid using complicated terms and jargon. Don’t forget to include call to action (CTAs) inside your blog design, since it’s what invites potential customers into your funnel and generates sales. Key takeaway: Make sure all website copy is to the point!
Consistent Visual Design
Design principles are key to a visually appealing online store or website. Color palettes should be similar and complement each other. Consistency is key, so fonts and headings should be the same all throughout. Make sure to keep extra design elements to a minimum since they can make the website design look messy or overwhelming.
Amazing User Experience
Your clients’ experiences are what matters the most! It’s important that your website is easy to navigate and memorable. One example is the website ‘The Sea We Breathe.’ It incorporates captivating storytelling with a user-friendly structure, so the viewers can stay engaged without having any trouble exploring the website.
Memorable Brand Position
Your branding is everything! This ties in with all elements of your website, especially copywriting. All elements of the site must be consistent, appealing, and suitable for the personality your brand is going for. This positions you as an industry leader that users will feel inclined to come back to. Branding is a key factor to your website since it involves how users view your services and how much it appeals to them.
You’ve seen some examples of the best websites, now it’s time to make your own! We all start from a clean slate. From there, you need to find the creative and unique edge that will make your brand shine on its own! If you’re having any trouble, feel free to come back to our guide or check out our other blog posts for more information!
Here are some best practices and further info on website design. If you have further questions don’t hesitate to reach out.
Website Design FAQ
Questions about what makes good website design? We try to answer them here.
What are the 5 examples of websites?
There are many different types of websites created for different purposes. Here are examples of 5 most common types of websites:
- Ecommerce sites are designed to sell products or services. These sites usually have a shopping cart and payment system set up so that customers can buy items directly from the website.
- A small business website is designed to represent an online presence so people can learn about a company, its employees, products, services, and culture. Often, these websites will have a portfolio of work, information about the business, and contact information so that potential customers can get in touch.
- Digital marketing agencies, designers and artists use portfolio websites to show off their work and attract clients. These sites usually feature a gallery of artwork or examples of past projects, along with contact information so that interested parties can get in touch.
- Blogs allow individuals and brands to publish unique insights directly to their audiences. These websites typically feature articles or posts on a variety of topics, and they may also include features like comments sections so that readers can interact with the author.
- Personal websites are great for marketing yourself to prospective employers. These types of sites usually include a resume, examples of work, and contact information. By creating a personal website, you can control how you’re seen by potential employers and make a great first impression.
What makes a website powerful?
There are a lot of factors that go into making a powerful website.
First and foremost, it needs to be well designed and functional. It should be easy for users to navigate, and all the important information should be easy to find.
The website should be optimized for mobile devices, as more and more people are using their phones and tablets to surf the web.
Fresh, quality content is also important, as users are likely to click away from a website if they find the information stale or irrelevant.
Good websites typically have clear calls to action, such as “contact us” or “find us on map”, so that users know what to do next.
Powerful websites are also optimized for search engines so that they can be easily found by potential customers.
All of these factors contribute to making a good website.
What are the 10 examples of websites?
There are many different types of websites, each serving a different purpose. The most popular types of websites tend to have a few things in common.
Here are ten example of website that you might encounter:
- Ecommerce sites allow people to buy and sell products online.
- Blogs and personal websites give people a platform to share their thoughts and stories.
- Informational sites provide users with data and facts on a variety of topics. For instance, a good health and wellness website will provide visitors with information on common topics, have resources for beginners, and so on.
- Online communities offer a space for people to interact and connect with others who share similar interests.
- Photo sharing sites allow users to upload, share, and view photos.
- Resume websites provide an online version of someone’s resume or CV.
- Portfolio sites showcase an individual’s or company’s work samples.
- Online catalogs and brochure sites feature information about products or services offered by businesses. For example, a travel business may use travel brochures to showcase their offers.
- Business directory sites list businesses in specific categories or locations.
- Bio sites offer quick overviews of people’s lives and careers.”
What makes a website attractive?
A website is more likely to be attractive if it is easy to navigate, has a clean design, and contains website information that is relevant to the user.
- The website colors should be complementary and not clash with the overall color scheme of the website.
- The website fonts should be easy to read and not too small.
- Button styles should be consistent throughout the website and easy to click on.
- Heading sizes should be large enough to be easily seen but not too small.
- Images should be high quality and relevant to the website content.
- Image sizes should be appropriate for the website layout.
- Backgrounds should be simple and not too busy.
By taking all of these factors into account, you can create a website that is both visually appealing and easy to use.
Further Reading On Website Design and Development.
Looking for web development and design inspiration? These articles should help.
- How Much Does It Cost to Build a Website?
- A Step-by-Step Website Redesign Project Plan
- Our Approach to WooCommerce Web Design
- How to Build a Web Design System
- WooCommerce vs Shopify: Who Comes Out as a Winner?
- Our Approach to Website Redesign
- Choosing the Right Product Metrics Using UX Research Process
- Our Top Retail Website Examples
- Understanding Web Design and Web Development
- Our Top Beauty Website Examples
- The Importance of Shopify Speed Optimization
- Our Shopify Speed Guide Checklist
- Guide to Optimizing Shopify Image sizes
- Best SaaS Websites of 2022
- The Role of Dynamic Website Content in 2022
- New Website SEO Foundations
- WordPress Performance Optimization Best Practices
- 100 Ecommerce Website Design Tips
Get Memorable Insights.
Sign up to receive actionable web design advice directly in your inbox monthly.
Get Memorable Insights.
Sign up to receive actionable web design advice directly in your inbox monthly.
Author
Jeff Gapinski is the President of Huemor where he helps plan the long-term strategic growth of the agency. Jeff is passionate about UI/UX, demand generation, and digital strategy.
What Do You Think?
Have feedback? Maybe some questions? Whatever it is, we'd love to hear from you.








No comments found